En réponse à Sax, qui me demande en gros comment modifier sa feuille de style dans son WordPress (http://www.lespetitspois.fr/wp-admin/post.php?post=311&action=edithttp://www.lespetitspois.fr/centrer-le-theme-twenty-fourteen-de-wordpress/#comments)
Avant tout, je suggère fortement la création d’un thème “enfant”. C’est un peu pénible au départ mais ça sauve le WordPress à la mise à jour suivante: en effet, toute mise à jour, soit du thème, soit du WordPress, peut écraser vos modifications. Pour créer un thèlme enfant, c’est devenu assez simple. J’en parle là: http://www.lespetitspois.fr/wordpress-le-theme-enfant-sans-prise-de-tete/.
Et donc maintenant, pour modifier une feuille de style, voici toutes les solutions possibles (Certaines dépendent du thème utilisé) dans l’ordre où je pense, il faut les envisager:
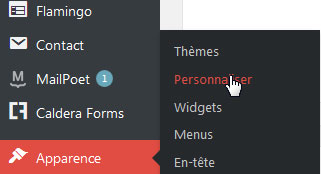
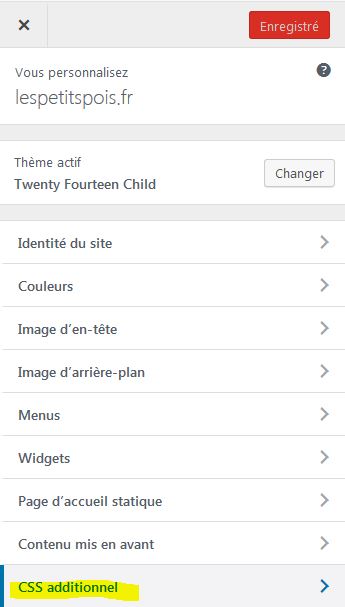
1/ Le thème possède une rubrique spécifique dans Apparence > Personnaliser qui s’appelle par exemple CSS additionnel
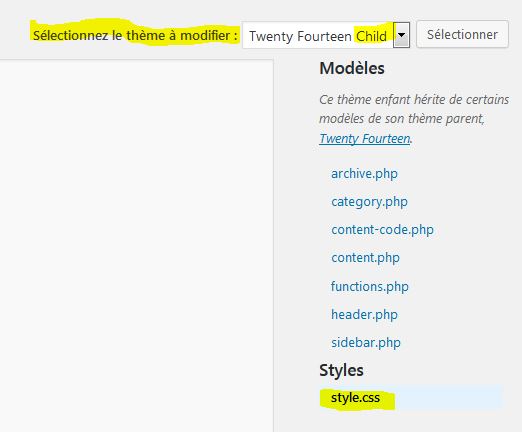
2/ Tous les WordPress indépendants (qui ne sont pas hébergés directement par Worpress) ont une rubrique Apparence > Éditeur qui permet d’éditer les fichiers “système” – donc attention – et notamment le fichier style.css:
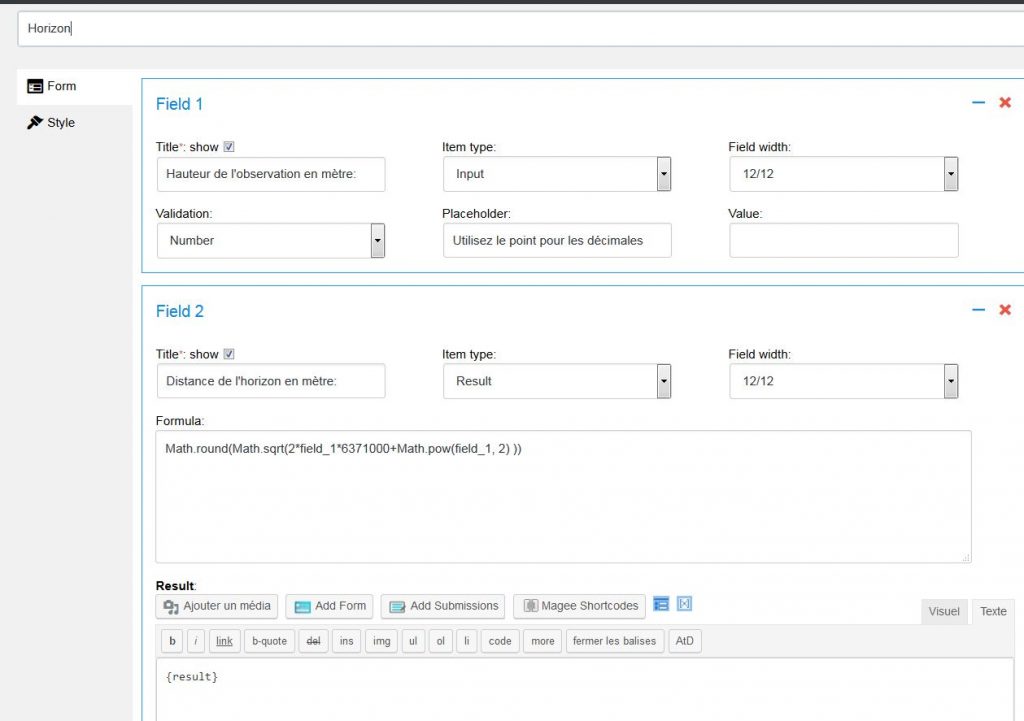
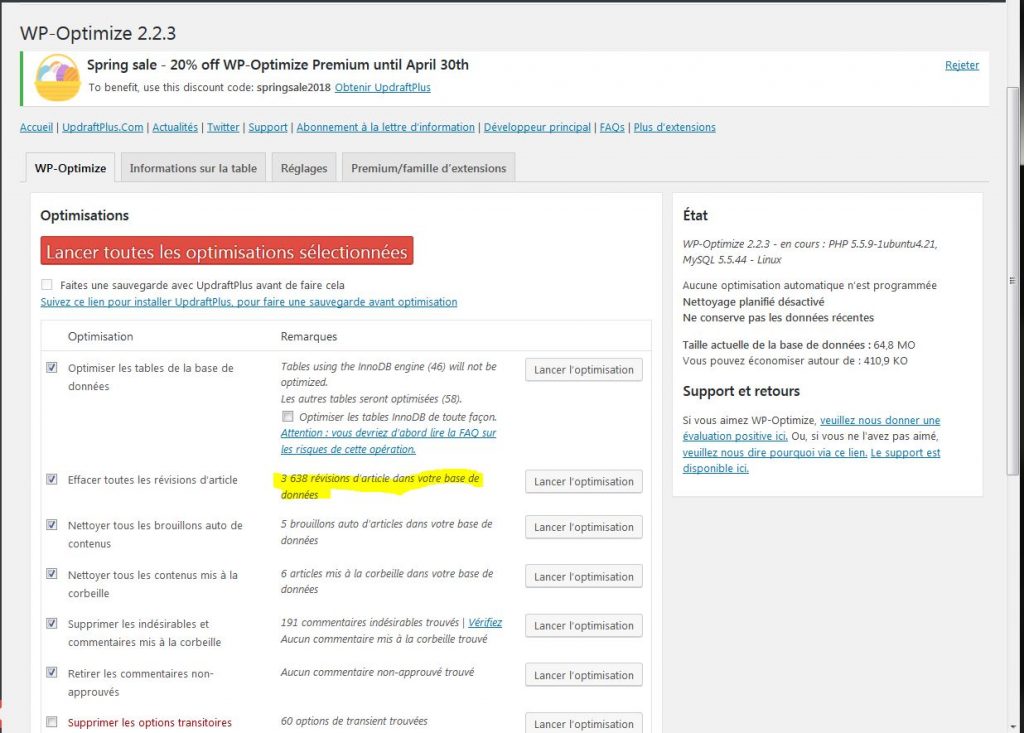
3/ Il existe des plugins qui permettent de modifier les feuilles de style. J’utilise sur lespetitspois.fr CSS & JavaScript Toolbox, mais il faut s’y connaître un peu, ce n’est pas totalement intuitif:
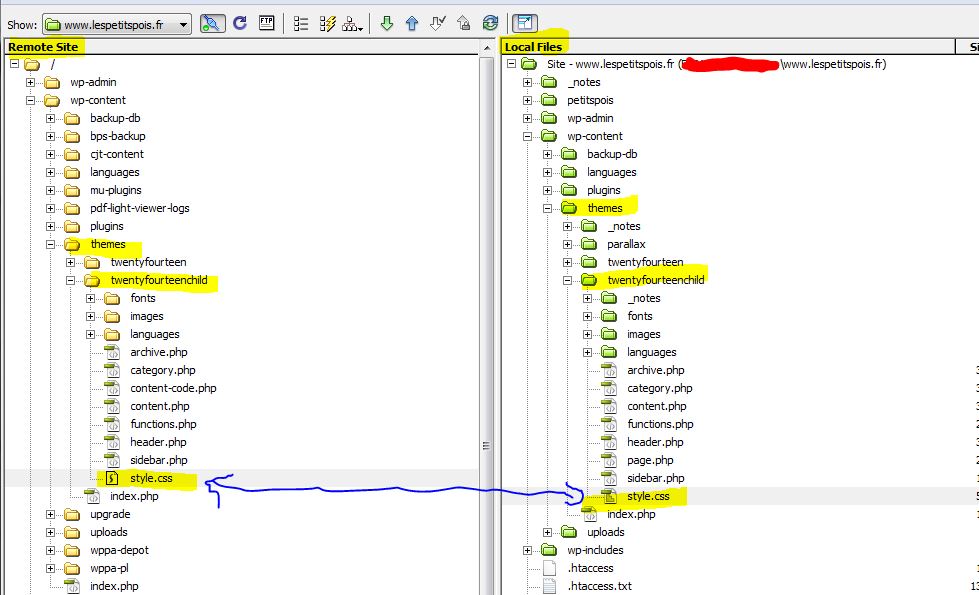
4/ Enfin (et en dernier recours de nos jours) il est possible d’aller modifier en direct le fichier style.css du thème en FTP