La taille d’un écran (device, terminal) ne correspond pas à la taille d’affichage d’un site Web.
Un exemple vaut toutes les explications du monde:
Mon écran a une définition de 1920×1080 c’est-à-dire, 1920 pixels (px) de large et 1080 px de haut:
Cependant, un site web, ne sera pas affiché sur la totalité de l’écran (sauf à utiliser F11), mais uniquement dans la fenêtre de navigation du navigateur:
Si la largeur de la fenêtre correspond en général à la largeur de l’écran, il n’en va pas de même avec la hauteur. En effet, la taille de cette fenêtre, sur un même écran, va dépendre du navigateur utilisé et des différentes barres d’outils actives dans les navigateurs.
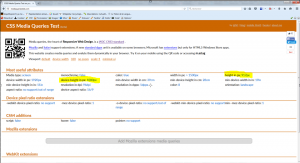
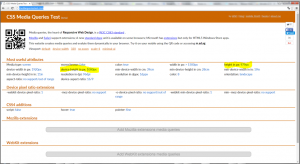
Ainsi sous Firefox, avec mes barres d’outils, ma hauteur de fenêtre est de 917px:
Si j’ajoute la barre de recherche, ma hauteur de fenêtre ne fait plus que 886px:
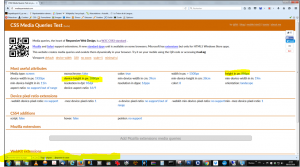
Sous Chrome, par défaut (je n’ai pas de barre d’outils) elle fait: 979px
Et sous ie 961px
On voit bien ici que la hauteur d’affichage n’est donc pas une donnée fiable pour intégrer un site en responsive.
Le site que j’utilise pour ces exemples est: http://mediaqueriestest.com
Et j’en reparlerai.