Jolie découverte aujourd’hui: les CSS3 patterns ou comment créer des fonds “imprimés” (de div, de page etc.) à partir de motifs en CSS3.
Pour rappel, un motif dans le domaine artistique c’est un petit dessin qui va se répéter. Cette répétition donnera lieu à un imprimé particulier.
Et donc pour ceux que ça intéresse, j’ai dans ma besace:
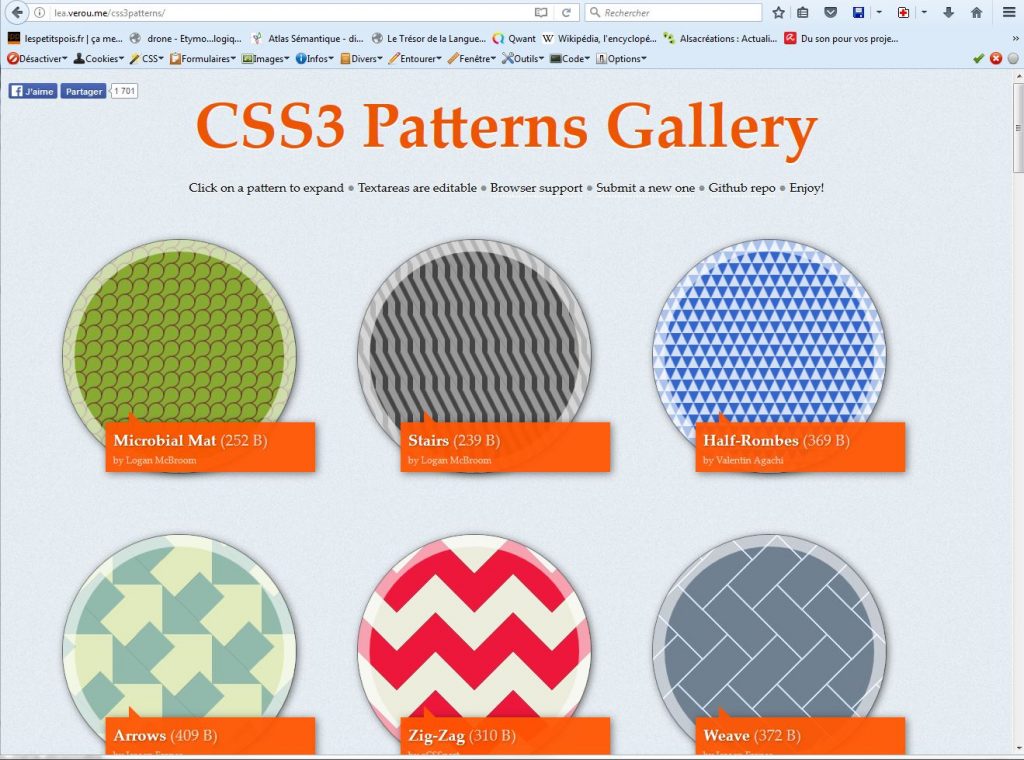
Une galerie de motifs/imprimés en CSS3 prédéfinis:
http://lea.verou.me/css3patterns/
En plus d’afficher des exemples d’imprimés, les lignes qui permettent de coder ces imprimés sont éditables, ce qui fait que l’on peut créer d’autres imprimés à partir des imprimés proposés.
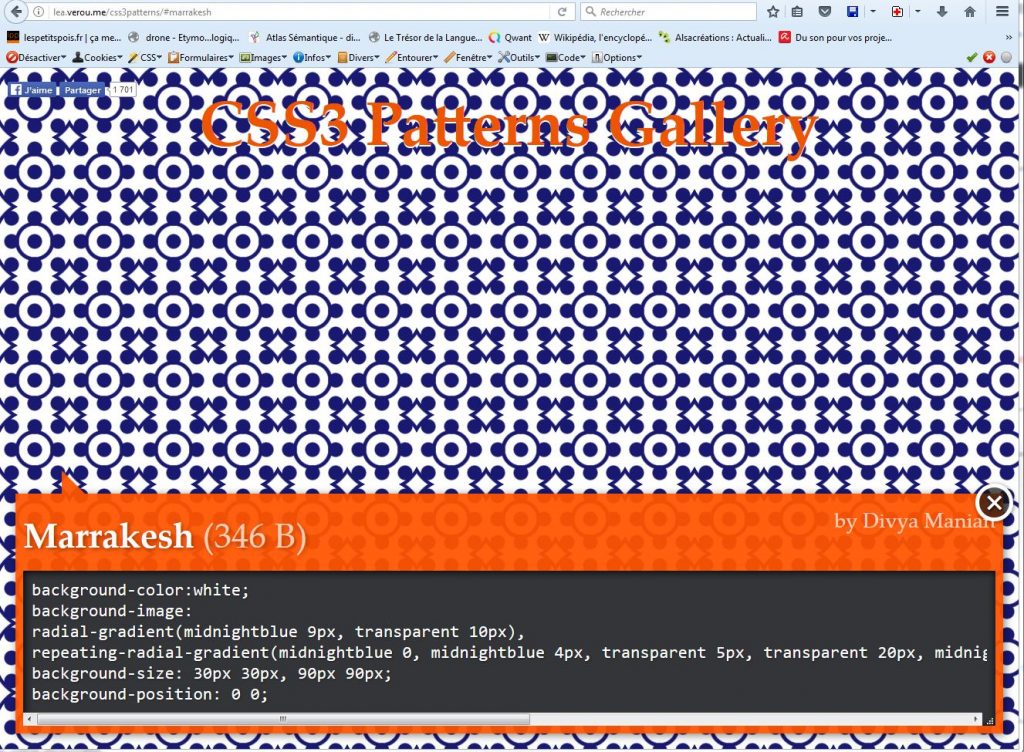
Exemple avec l’imprimé Marrakesh…
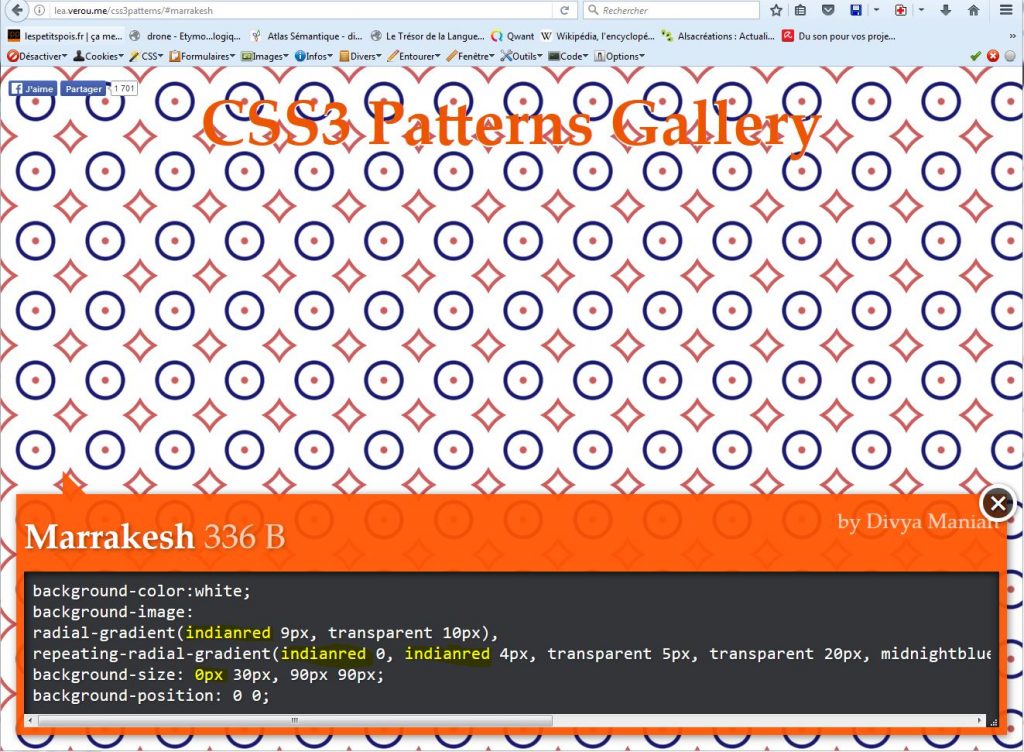
et 4 modifications dans le code (cf ce qui est surligner en jaune dans l’image ci-dessous):
Les explications techniques by Lea Verou:
https://24ways.org/2011/css3-patterns-explained/
Certes, l’article date de 2011, mais la technique n’a pas évoluée. Seuls les navigateurs se sont modernisés afin de se rendre plus compatibles avec le CSS3 justement.