Cet article est la suite de :
http://www.lespetitspois.fr/qui-nen-veut-du-pixel-part-1/
http://www.lespetitspois.fr/qui-nen-veut-du-pixel-part-2/
Et donc Google dit qu’
“Un iPhone 5 mesure 320 dips de large”.
=> est-ce que ça se calcule ?
=> ça sert à quoi de savoir ça ?
1/ Est-ce que ça se calcule ?
Bien sûr et ce n’est pas très compliqué en fin de compte:
Rappel:
Le density-independent pixel équivaut à un pixel physique sur un écran de 160dpi , qui est la densité de base prise en charge par le système pour un écran de densité «moyenne» . Lors de l'exécution , le système traite de manière transparente toute mise à l'échelle des unités dp , le cas échéant , sur la base de la densité réelle de l'écran en cours d'utilisation. La conversion d'unités de dp à l'écran pixels est simple:
px = dp * ( dpi / 160 )
Par exemple , sur un écran 240 dpi , 1 dp est égal à 1,5 pixels physiques .
1 dp ou dip est un pixel virtuel qui équivaut à 1px (matériel, physique, « de base ») sur un écran d’une résolution de 160dpi.
Pour calculer la largeur de l’iphone 5 en dp, il nous faut donc commencer par connaître la résolution de l’iphone 5.
Pour connaître la résolution d’un smartphone on fait les mêmes calculs que pour la résolution d’un écran d’ordinateur (cf article précédent).
Ainsi, pour un iphone “standard”:
taille de l’écran: 1.9″x 2.9″
définition: 320px x 480px
=> Résolution : 320/1.9=168 environ et 480/2.9=165 environSoit environ 160 dpi (ce qui équivaut à un mdpi)
Et pour un iphone 5:
taille de l’écran: 2″x 3.5″
définition: 640px x 1136px
=> Résolution : 640/2=320 et1136/3.5=324 environ
Soit environ 320 dpi (ce qui équivaut à un xhdpi)
Sachant cela et vu la formule donnée par Google: px = dp x ( dpi / 160 ) , on a pour un iphone 5 :
Pour la largeur de l’iphone 5:
640px=dp x (320dpi/160dpi)
dp=640/(320/160)
dp=640/2dp=320
Pour la longueur de l’iphone 5:
1136px=dp x (320dpi/160dpi)
dp=1136/(320/160)
dp=1136/2
dp=568
Un iphone 5 a donc une largeur de 320 dip et une longueur de 568 dip.
NB: maintenant que vous savez faire les calculs, je peux vous donner le lien vers le graal: https://design.google.com/devices/…
2/ Et ça sert à quoi de savoir ça ?
En fait, c’est pas tant de savoir qu’un iphone 5 mesure 320 dip de large qui est intéressant, mais le rapport entre le nombre de dip et le nombre de pixels matériels de l’écran. En l’occurrence, le rapport entre la définition de l’iphone 5 (640px x 1136 px) et sa taille en dip 320×568).
Pour bien comprendre, je vais faire les mêmes calculs que précédemment mais pour l’iphone:
Pour la largeur de l’iphone :
320px=dp x (160dpi/160dpi)
dp=320/(160/160)
dp=320/1
dp=320
Pour la longueur de l’iphone :
480px=dp x (160dpi/160dpi)
dp=480/(160/160)
dp=480/1
dp=480
Un iphone a donc une largeur de 320 dip et une longueur de 480 dip.
L’iphone et l’iphone5 ont la même largeur en dip (320) alors qu’ils n’ont pas du tout la même définition d’écran: 320px de large pour l’iphone et 640px de large pour l’iphone 5, soit le double pour l’iphone 5 (j’ai bien dit x2).
Et c’est là que ça devient intéressant:
Imaginez maintenant un iphone et un iphone 5.
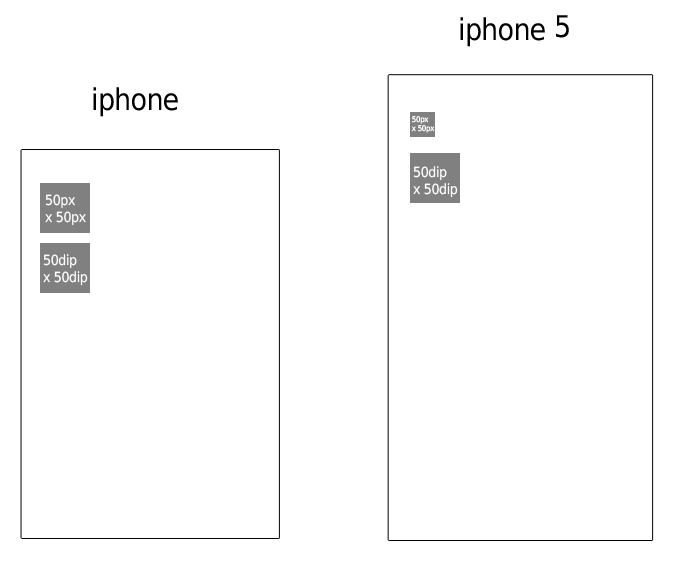
Sur les 2 appareils, ont dessine le même carré de 50px x 50px. Obligatoirement sur l’iphone il paraîtra 2 fois plus gros que sur l’iphone 5 puisque sa largeur en pixel est plus petite (de 2fois) que celle de l’iphone5.
Maintenant on dessine un carré de 50dip x 50dip… et bien les 2 carrés auront la même taille sur les 2 smartphones.
En image:
En dip les pixels sont en réalité multipliés par la densité ou “Device Pixel Ratio” (DPR) pour toujours garder la proportion entre la taille de l’écran et les éléments positionnés dessus, que ce soit ceux d’une app ou ceux d’un site web.
Le DPR de base c’est 160/160=1. Donc, pour un écran de 120 dpi, la valeur du dpr est de 0.75, pour 240 dpi c’est 1.5 et pour du 320dpi c’est 2.
Pour finir et si j’ai bien tout compris, le dip est une unité de mesure qui s’applique au positionnement des éléments uniquement. S’il s’agit de taille de police de caractère une autre unité entre en jeux : le scaled pixel (sp).
C’est bien joli tout ça, mais maintenant il va falloir redescendre : en fait, le dip est une unité exclusivement “Androidienne”, pour du développement pour Android quoi:
“When writing CSS, use px wherever dp or sp is stated. Dp only needs to be used in developing for Android.”