Spéciale dédicace à Sylvain et Cédric
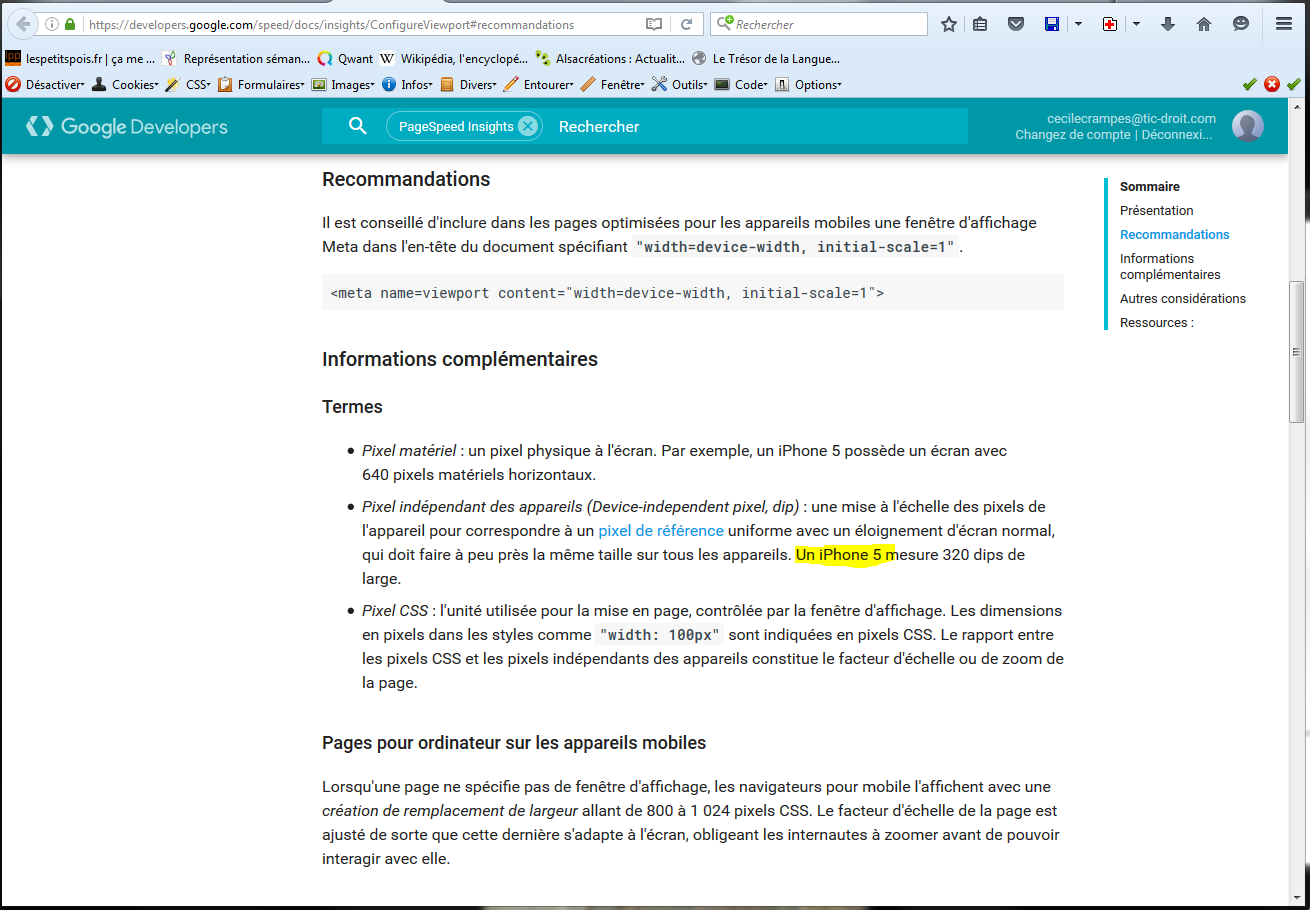
Selon Google developers, il existe 3 types de “pixel”:
- “Pixel matériel : un pixel physique à l’écran. Par exemple, un iPhone 5 possède un écran avec 640 pixels matériels horizontaux.
- Pixel indépendant des appareils (Device-independent pixel, dip) : une mise à l’échelle des pixels de l’appareil pour correspondre à un pixel de référence uniforme avec un éloignement d’écran normal, qui doit faire à peu près la même taille sur tous les appareils. Un iPhone 5 mesure 320 dips de large.
- Pixel CSS : l’unité utilisée pour la mise en page, contrôlée par la fenêtre d’affichage. Les dimensions en pixels dans les styles comme “width: 100px” sont indiquées en pixels CSS. Le rapport entre les pixels CSS et les pixels indépendants des appareils constitue le facteur d’échelle ou de zoom de la page.”
Woaw, Google mentionne “Un iPhone 5” ! Mais c’est la guerre ouverte!
Trêve de plaisanterie.
Le pixel matériel, c’est celui “de base”, que tout le monde connaît:
Selon le grand dictionnaire terminologique c’est le:
Plus petit élément d’une surface d’affichage auquel on peut associer individuellement une couleur et une intensité.
C’est propre, c’est simple.
Le petit plus du jour:
“Le terme pixel est formé de la juxtaposition de pix et el qui sont les formes abrégées de picture element.”
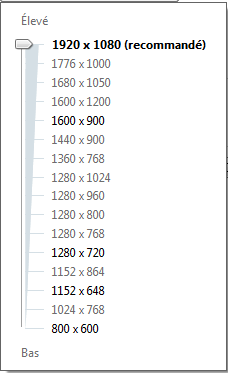
C’est en “pixel matériel” que l’on calcule par exemple la définition d’un écran :
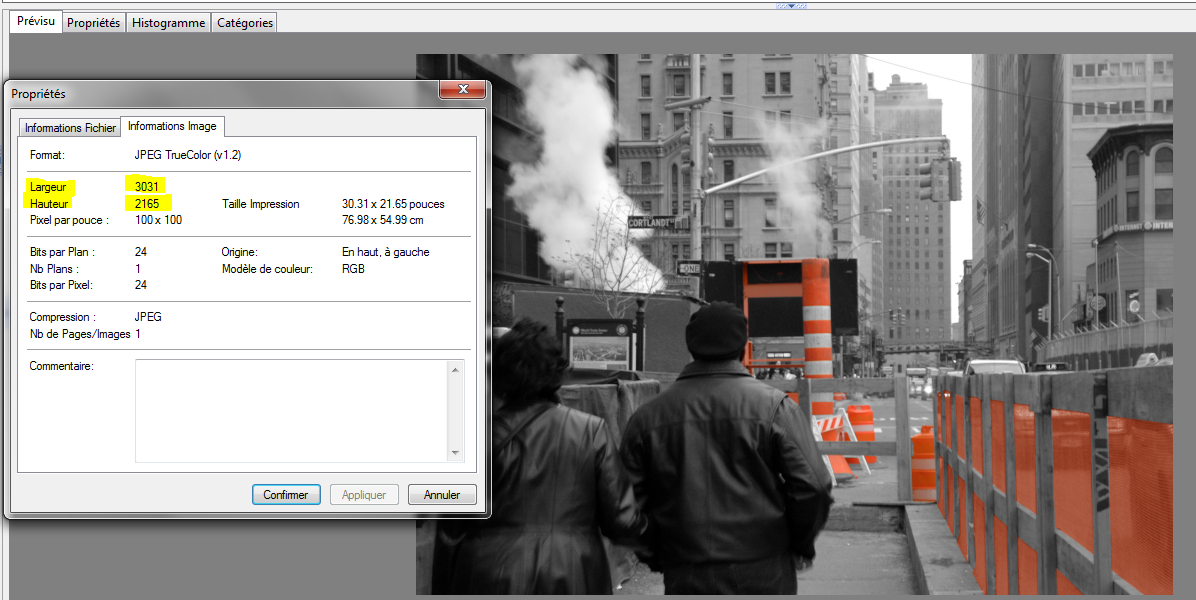
ou la définition d’une image:
En anglais on l’appelle “physical pixel”.
Certes, aujourd’hui vous n’avez pas appris grand chose… mais la partie 2 s’annonce plus complexe…






Merci pour cet article intéressant pouvant servir à titre de rappel ou de connaissances sur les différents types de pixel. Le monde du numérique ou picture marketing ne cesse d’évoluer en termes de design et de tendance . J’ai hâte de découvrir la deuxième partie de cet article. En effet, le partage de photos est un acte engageant pour les utilisateurs des réseaux sociaux…