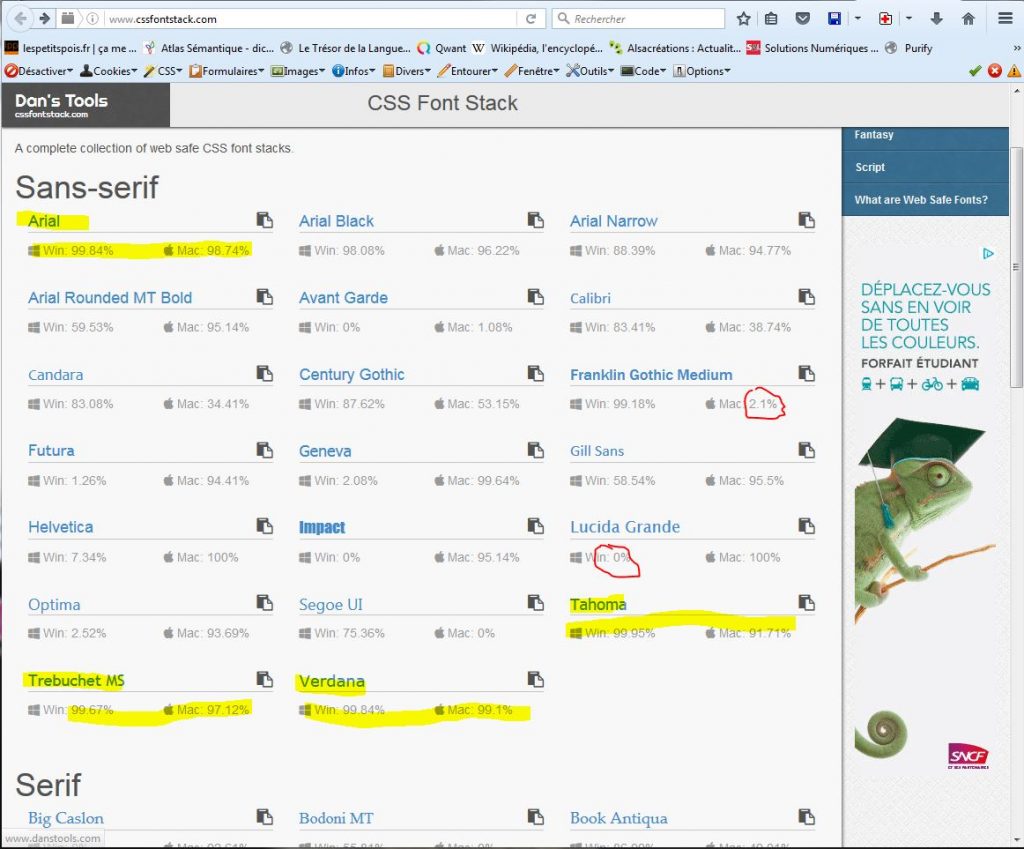
Au début de l’Internet, la choix des polices de caractère que l’on avait pour mettre un site Web était limité à ce que l’on appelait les “Web safe fonts “, c’est-à-dire aux polices de caractères installées sur les ordinateurs des utilisateurs (Windows et Mac en priorité évidemment).
C’était une question de compatibilité: si on voulait être lu correctement, que la mise en page soit respectée d’un ordinateur à un autre, il était nécessaire de choisir une police de caractère “universelle”.
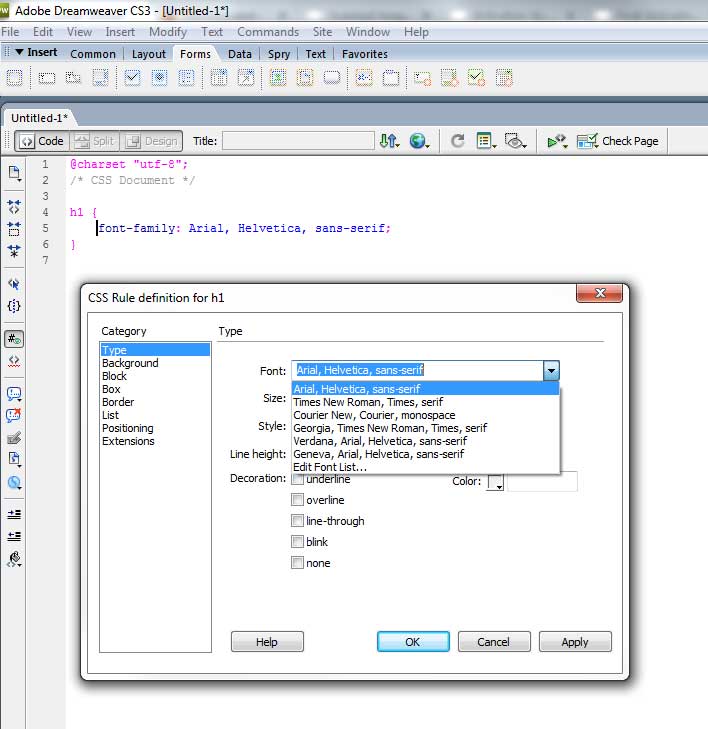
Et même plutôt une combinaison de polices de caractère pour s’assurer un maximum de compatibilité. Ci-dessous les combinaisons classiques proposées par le logiciel éditeur de sites Web “Dreamweaver” d’Adobe:
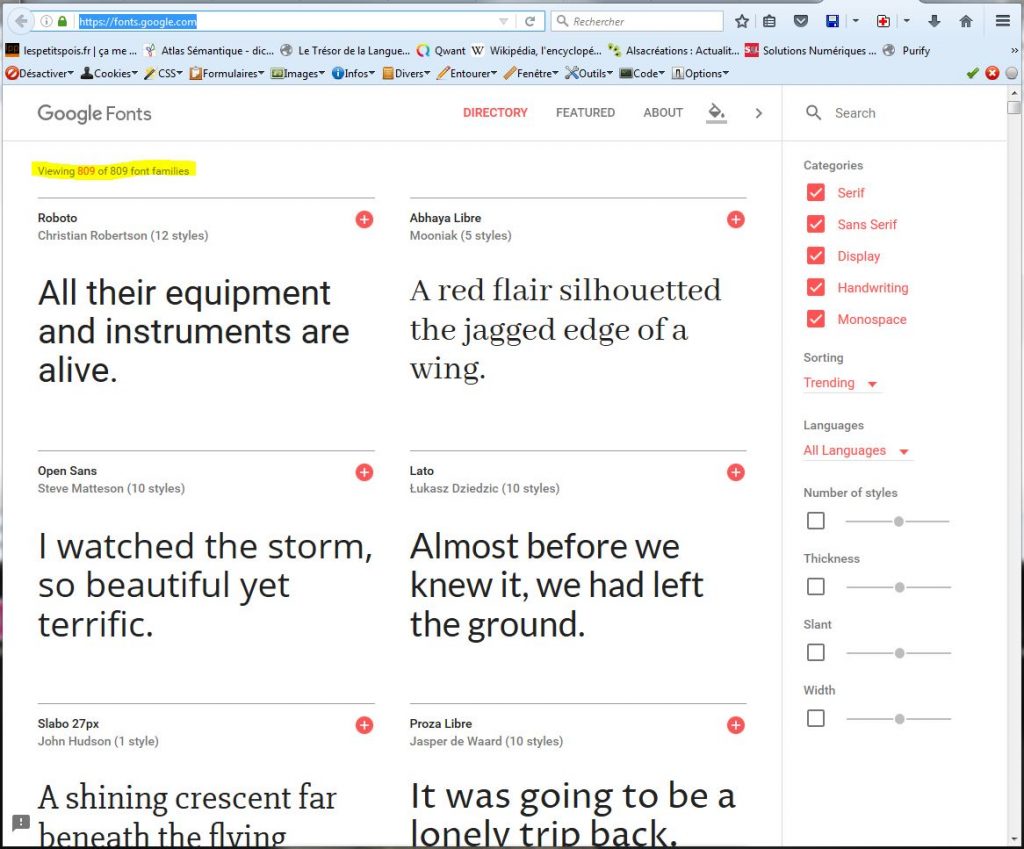
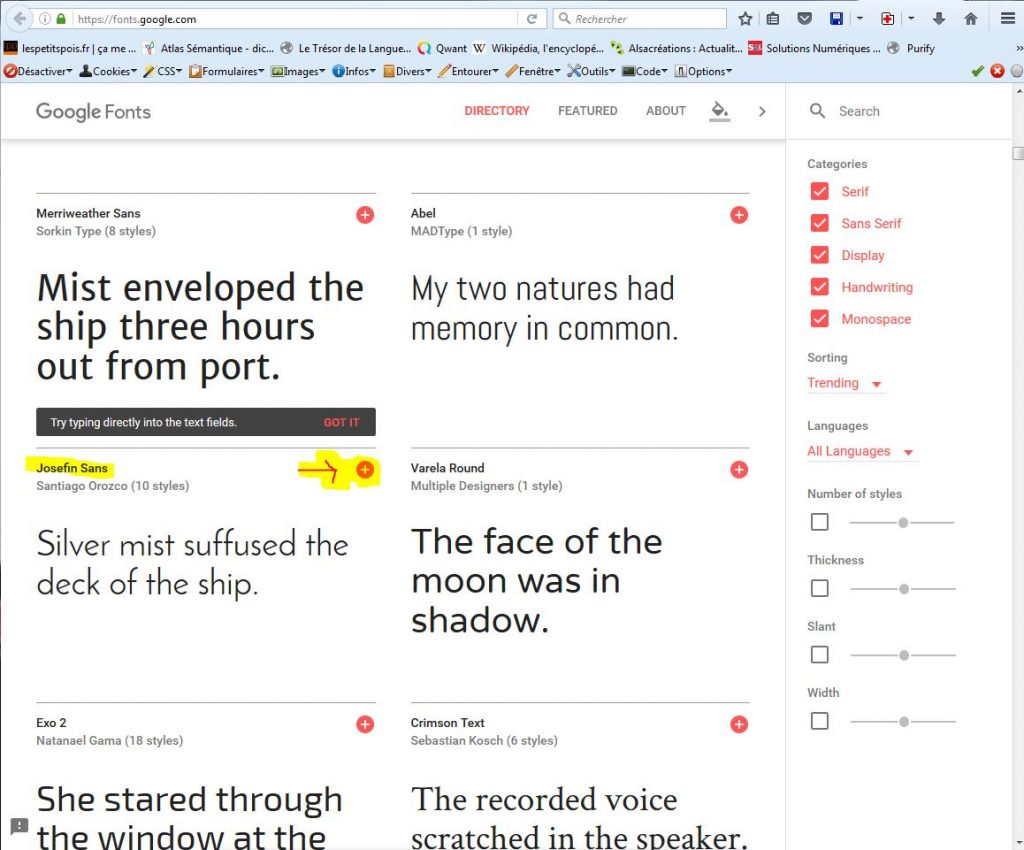
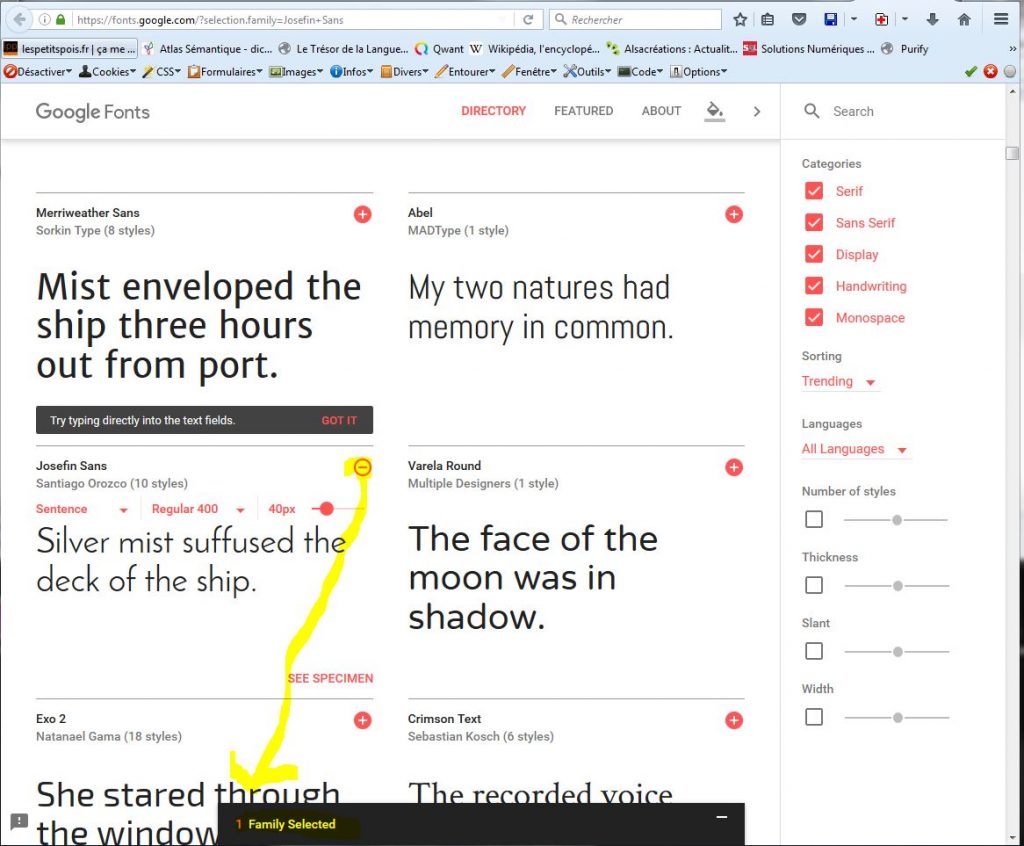
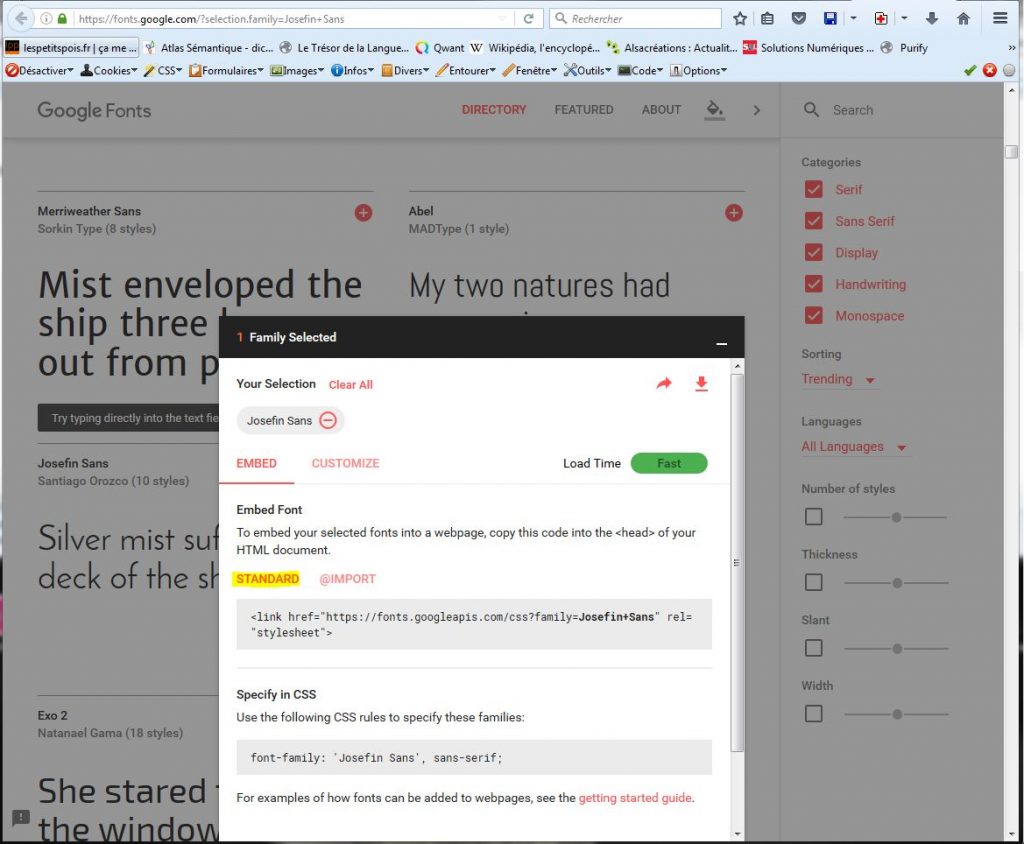
Aujourd’hui, grâce … à Google font, plateforme gratuite de polices de caractère accessibles en ligne grâce à une API, le choix est devenu très vaste (Google propose aujourd’hui 809 polices…):
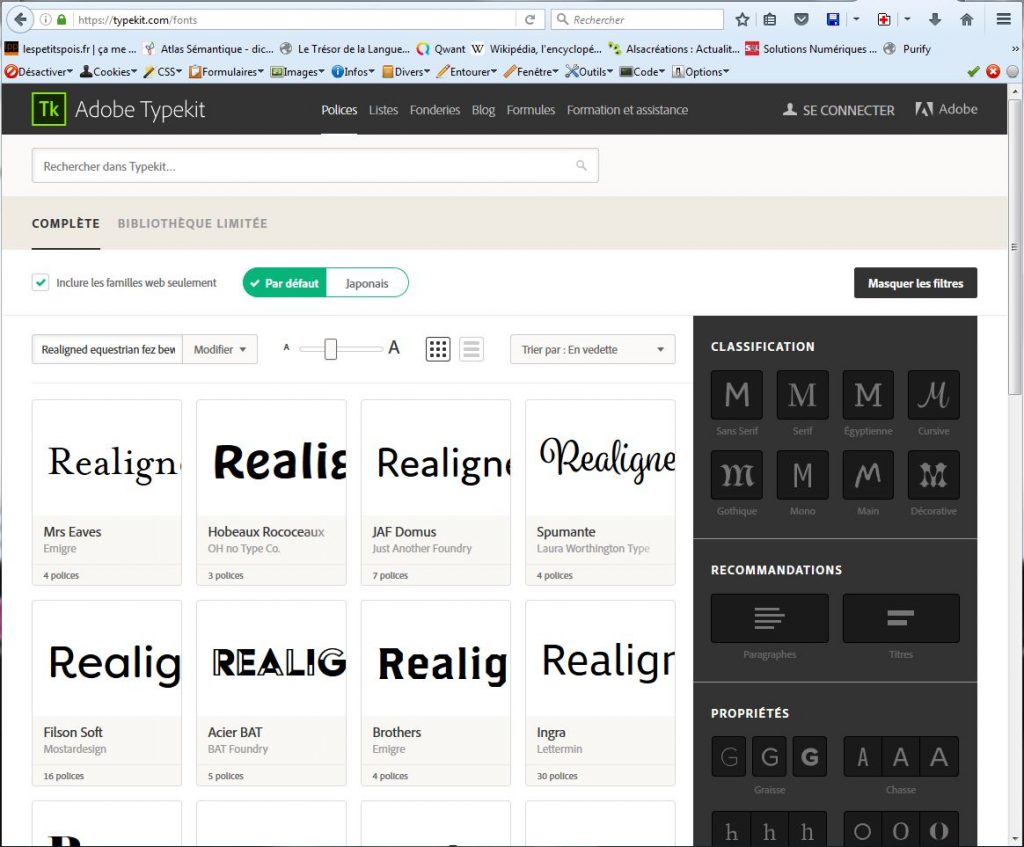
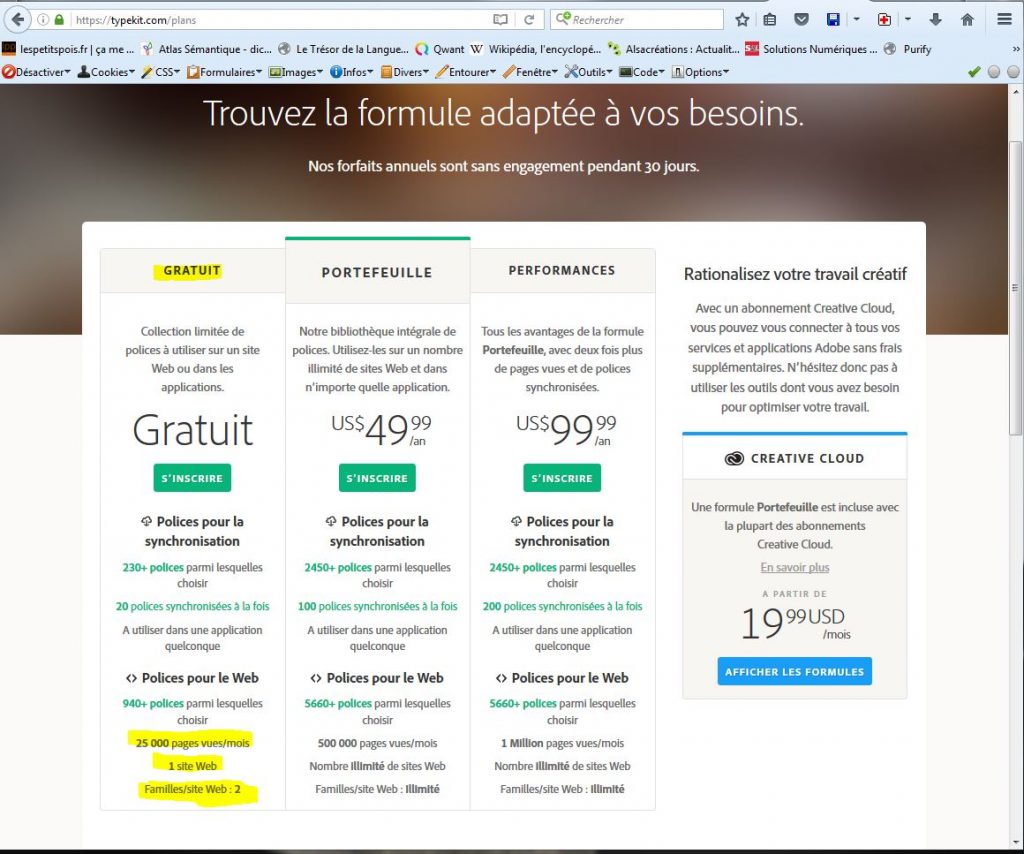
Il existe d’autres plateformes, mais les polices y sont payantes sous forme d’abonnement ou limitées en terme d’utilisation si on prend un “abonnement” gratuit. Ainsi en va-t-il de la plateforme Adobe TypeKit (avec laquelle travaille d’ailleurs WordPress.com):
Ces polices, que nous appellerons “Web font”, ne sont plus installées sur les postes des utilisateurs mais sur les serveurs de Google ou d’Adobe et elles sont accessibles simplement sous la forme d’un lien a insérer dans la feuille de style du site sur lequel on veut les utiliser.
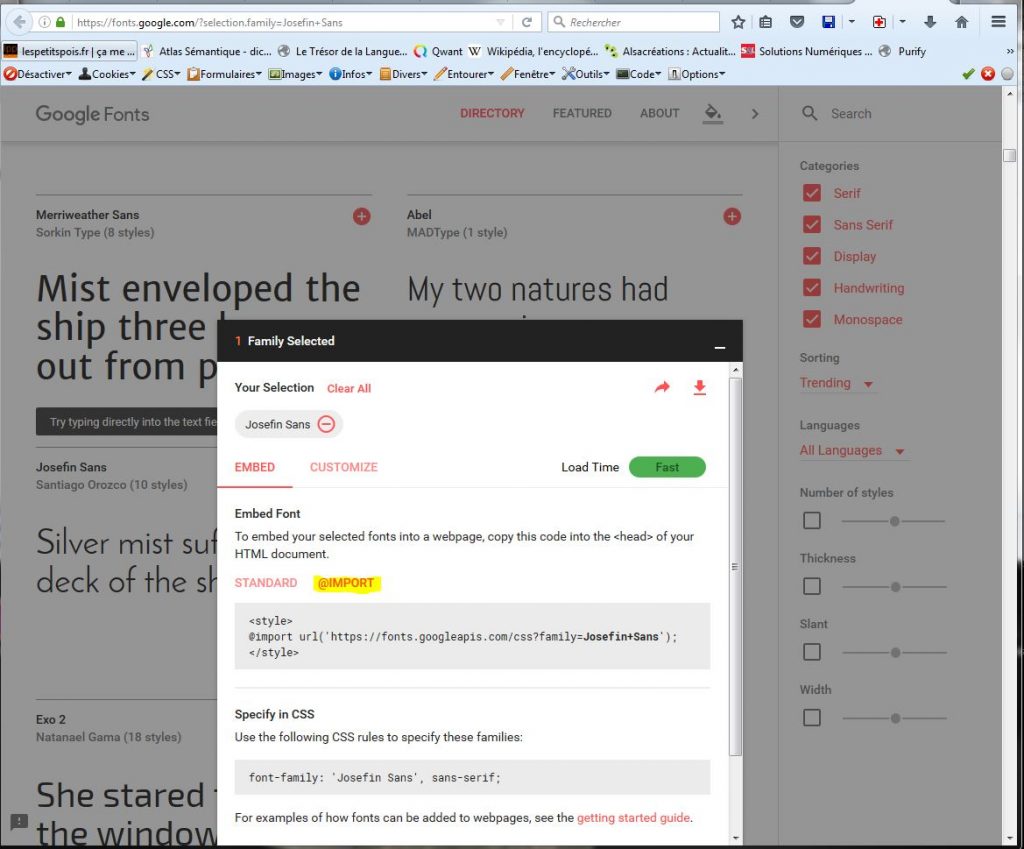
Ex sur Google font:
Comme on le voit à travers ces images, il y a plusieurs méthodes pour insérer les polices choisies sur un site Internet.
La méthode @import: j’ai ajouté les lignes suivantes à mon fichier CSS:
@import url('https://fonts.googleapis.com/css?family=Josefin+Sans');
#webfont p {
font-family: 'Josefin Sans', sans-serif;
}
Ce qui donne:
Ceci est un test d’écriture avec la police de caractère “Josephin sans”
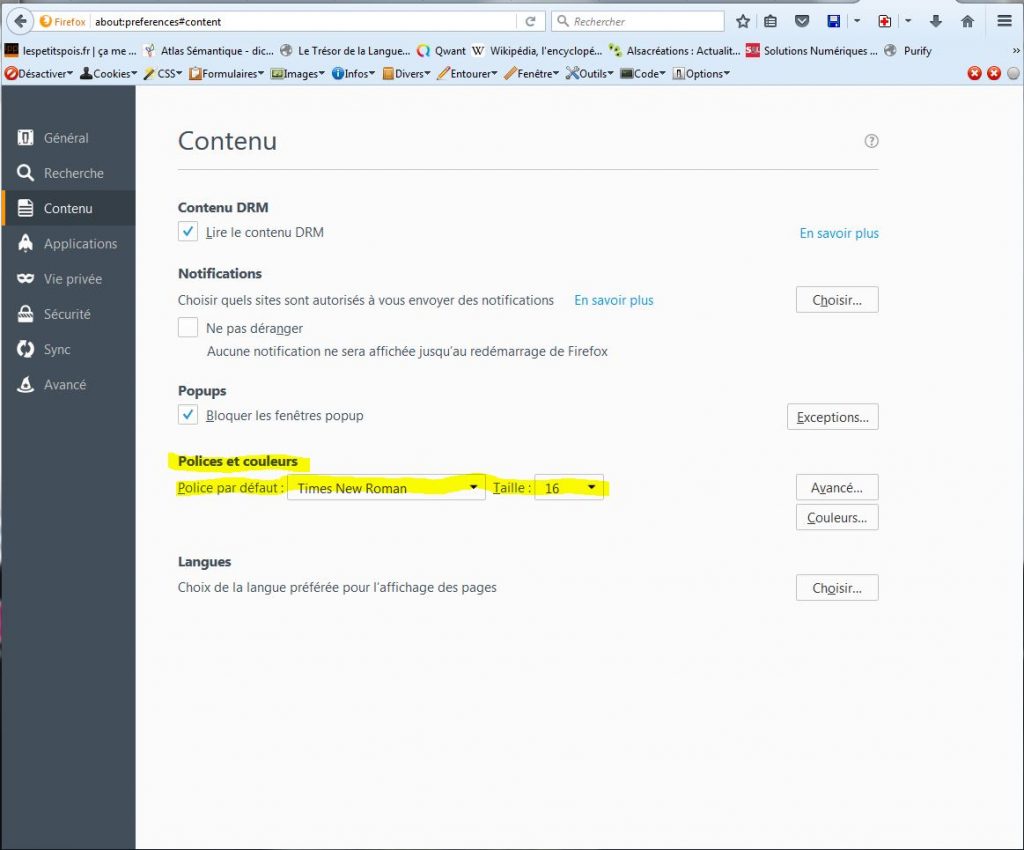
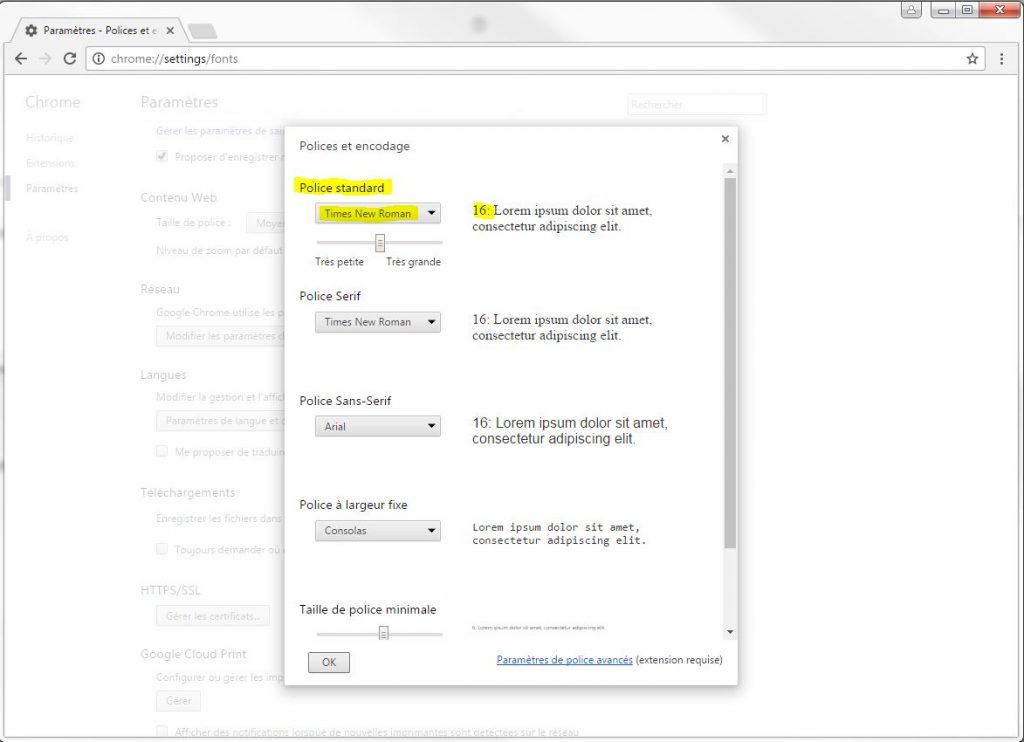
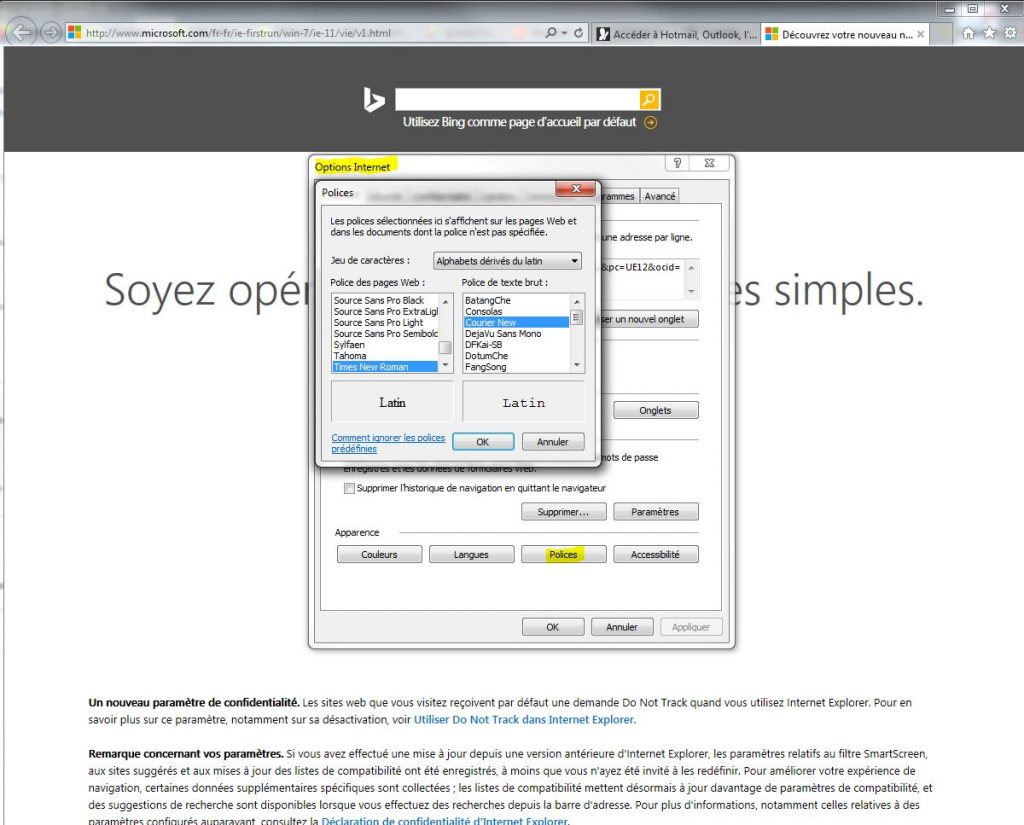
Ceci étant, comme elles sont installées sur les serveurs de Google ou de Adobe, si jamais Google ou Adobe crash, il vaut tout de même mieux prévoir une alternative “Safe” si on veut éviter la police par défaut des navigateurs des utilisateurs… le Times New Roman le plus souvent:
Sur Firefox:
Sur Chrome:
Sur Internet Explorer:
NB: une autre méthode pour utiliser une police sur Internet, qui ne serait pas une police issues de ces plateformes, consiste à utiliser la règle @fontface dans sa feuille de style. Mais c’est une autre histoire.