Le responsive (Website) design c’est la
“Conception de sites Web dont l’affichage s’adapte au terminal utilisé.”
http://www.granddictionnaire.com
Le terme n’est pas très vieux, car le concept a éclot en même temps que les smartphones se multipliaient et que l’accès à Internet devenait plus facile.
Cependant le travail qui consiste à créer un site visible depuis différents types d’écran existe au moins depuis l’avènement du “1024×768”, c’est-à-dire depuis que les écrans affichent une résolution supérieure à 800×600, en gros depuis l’invention des écrans 17 pouces cathodiques. Belle lurette donc.
“In the PC world, the IBM PS/2 VGA (multi-color) on-board graphics chips used a non-interlaced (progressive) 640 × 480 × 16 color resolution that was easier to read and thus more useful for office work. It was the standard resolution from 1990 to around 1996. The standard resolution was 800×600 until around 2000. Microsoft Windows XP, released in 2001, was designed to run at 800 × 600 minimum, although it is possible to select the original 640 × 480 in the Advanced Settings window.”
(https://en.wikipedia.org/wiki/Display_resolution#Computer_monitors)
Pendant quelques années, donc, l’adaptation était assez simple: il fallait faire monter un site web sur un écran possédant une résolution 800×600 et le même site devait être impeccable sur un écran de résolution 1024×768. D’autres résolutions plus élevées existaient déjà mais on avait mis les personnes les utilisant dans la catégorie des frappadingues et donc on ne s’en préoccupait pas.
En plus, en ce temps là on naviguait avec Internet Explorer un point c’est tout – enfin, la très grand majorité des connectés de l’époque. La minorité restante étant toujours qualifiée de frappadingue. Il n’y avait donc même pas de problématique de mise en page en fonction des navigateurs. Heureux temps des débuts du Net!
Alors qu’aujourd’hui, quand on veut faire un site Web, cette problématique des terminaux est bien réelle, et elle s’accentue un peu plus tous les jours.
D’abord parce que la technologie des terminaux a changée: le CRT c’est fini, tous les écrans de bureaux sont des écrans LCD. Sans compter les écrans d’ordinateurs portables.
Les moniteurs CRT étaient des écrans 4:3 avec des résolutions dans le même rapport 4:3 de largeur sur hauteur (800×600, 1024×768, 1280×1024, 1600×1200).
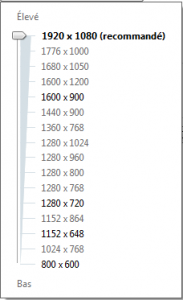
Quant aux LCD, alors bien sûr, il y a des 4:3, mais il y a aussi une infinité d’écrans LCD 16:9 et même 16:10. Ces nouveaux rapports se sont bien évidemment accompagnés de résolutions adaptées. Ainsi sur mon écran, j’ai pas moins de 16 résolutions différentes à ma disposition:
A cela, il faut ajouter la flopée de smartphone et de tablettes qui inonde notre beau XXIème siècle. Et là, c’est chacun sa résolution !
A titre d’exemple, juste chez Apple on a:
Apple iPhone 4S:1014 x 758
Apple iPhone 5: 1152 x 768
Apple iPhone 5c:1024 x 576
Apple iPhone 5s:1014 x 758
Apple iPhone 6:1334 x 750
Apple iPhone 6 Plus: 1920 x 1080
Apple iPhone 6s: 1334 x 750
Apple iPhone 6s Plus: 1920 x 1080
(http://www.lesnumeriques.com)
Vous pouvez vous amuser sur http://www.emulateurmobile.com par exemple pour comprendre l’idée.
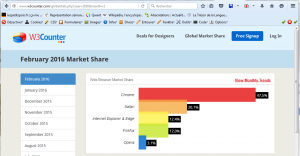
Et pour corser le tout, notre bon vieil IE, s’est fait rattraper et distancer d’abord par Firefox puis par Safari . Puis tous se sont fait écrasés par Chrome. Microsoft Edge, le nouvel IE, faisant partie de “tous”.
Alors, là, on pourrait croire qu’on sort du responsive design puisqu’on ne parle plus d’adapter un site en fonction d’un écran mais en fonction d’un navigateur. Et pourtant, en y réfléchissant, sachant que Safari est le navigateur par défaut des iPhones, Chrome celui des smartphones sous Androïd et Microsoft Edge celui des smartphones sous Windows, il faut bien prendre en compte la particularité de chacun dans le design, leur manière d’interpréter les différents langages du Web.
Allez donc faire un site web qui s’adapte à tout ça maintenant…




Explication bien détaillée sur la notion de responsive design. Ce qui m’étonne c’est que beaucoup de sites ne sont pas encore adaptés à différents types de supports, surtout ceux à faibles résolutions. Mais la technologie ne cessera pas de nous étonner. En tout cas, pour moi, un site qui n’est pas encore responsive à notre époque est totalement à la traîne.