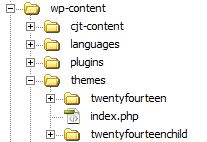
- En FTP, aller dans le dossier wp-content/themes.
- Créer un dossier “nom-du-nouveau-theme” (choisir un nom clair, sans espace et sans accent, le mien s’appelle twentyfourteenchild car c’est un thème enfant de twentyfourteen):

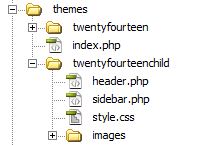
- Dans le dossier “nom-du-nouveau-theme” créer le fichier “style.css”;
- Ouvrir le fichier “style.css” et y insérer au moins les lignes suivantes:
/* Theme Name: Le nom de votre thème Description: La description de votre thème Template: le thème dont il est l'enfant */ @import url("l'url de la feuille de style du thème dont il est l'enfant");
Ce qui donne chez moi:
/* Theme Name: Twenty Fourteen Child Description: Thème enfant pour Twenty Fourteen Template: twentyfourteen */ @import url("../twentyfourteen/style.css");
- Aller ensuite dans la console d’administration du site wordpress à la rubrique Apparence > thèmes et activer le nouveau thème:

- A partir de là on peut écrire des nouveaux styles css dans le fichier “style.css” ou encore modifier la structure du thème parent en faisant un copier/coller des fichers du dossier du thème parent dans le dossier du thème enfant pour modifier ces derniers.

- Ne pas oublier de publier en FTP les fichiers modifiés.

