Où il est démontré que l’on ne connait jamais assez nos outils de travail.
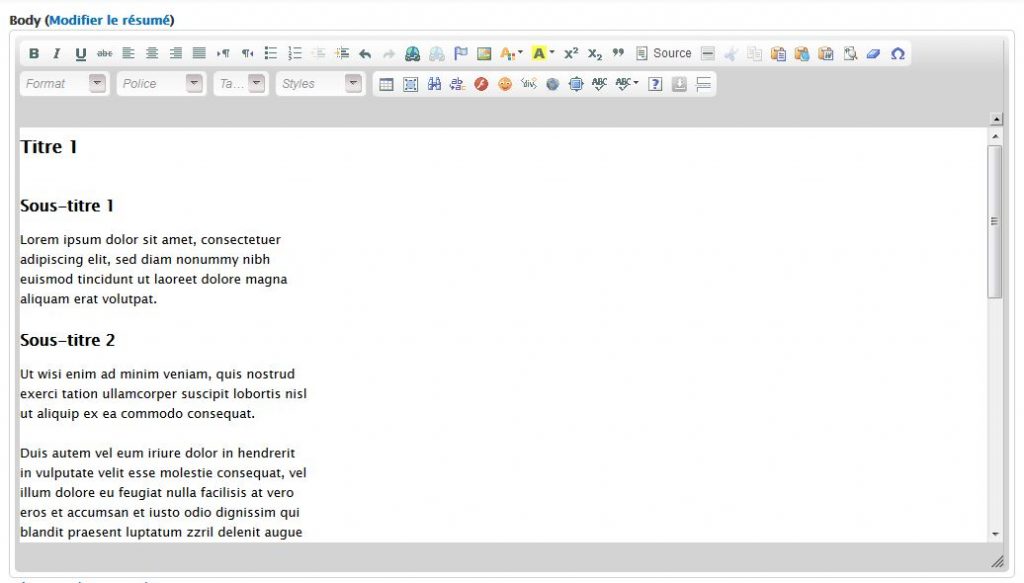
Parce que tu passes du temps à faire une page visuellement propre avec ton éditeur web (inclus dans Drupal par exemple…):
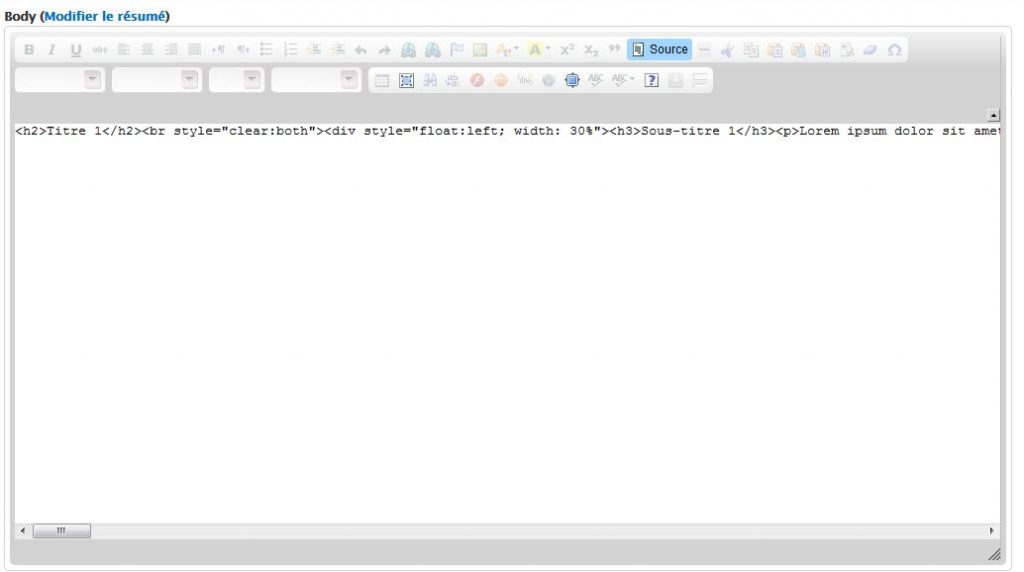
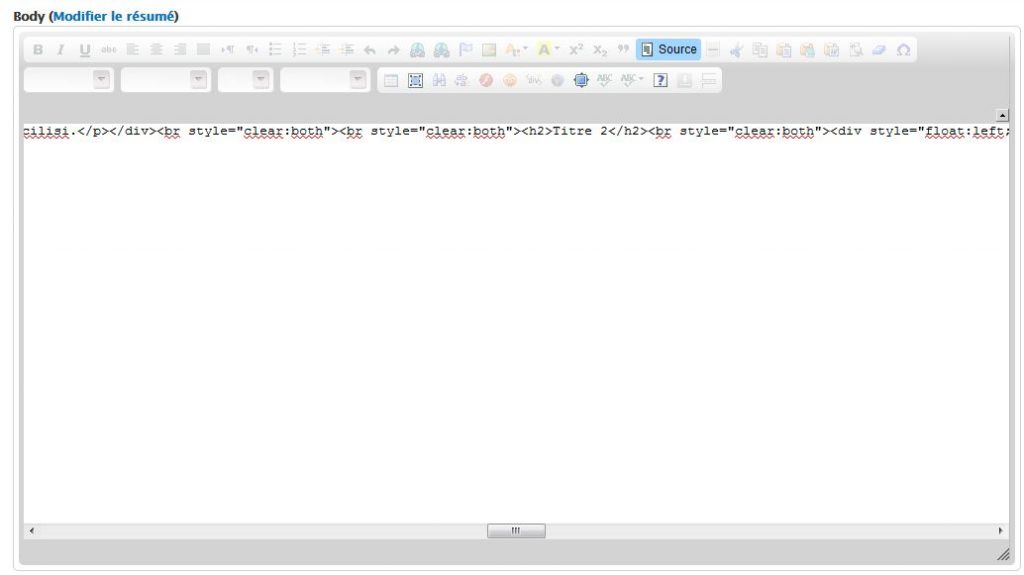
Et que tu te rends compte qu’elle n’est absolument pas exploitable par son code source alors que toi, tu as absolument besoin de pouvoir lire et corriger ton code source…
(non mais pourquoi, vraiment, dans quel objectif, les éditeurs , alors même qu’ils proposent ce petit bouton “source” ne sont pas capables de le montrer propre, indenté, bref lisible ?)
Et bien instinctivement tu va coller ton code source dans un éditeur plus adapté, Notepad++ par exemple ou Dreamweaver et commencer à indenter frénétiquement ton code en te disant que t’as intérêt à enregistrer ton travail et à bien l’archiver pour que la prochaine fois tu n’aies pas à recommencer… et puis là tu vas penser à toutes les autres pages qui t’attendent…
…et que quand même, c’est pas dieu POSSIBLE qu’il n’existe pas une fonction qui permet de faire ça…
Et là, alors que ça fait des années que tu travailles sur ces logiciels tu te dis, que finalement peut-être qu’Internet à la réponse. Et oui !
Avec Notepad++ je n’ai pas encore trouvé (ou disons que la solution ne semble plus être maintenue), mais j’en ai trouvé une avec Dreamweaver (j’ai un cs3 à ma disposition).
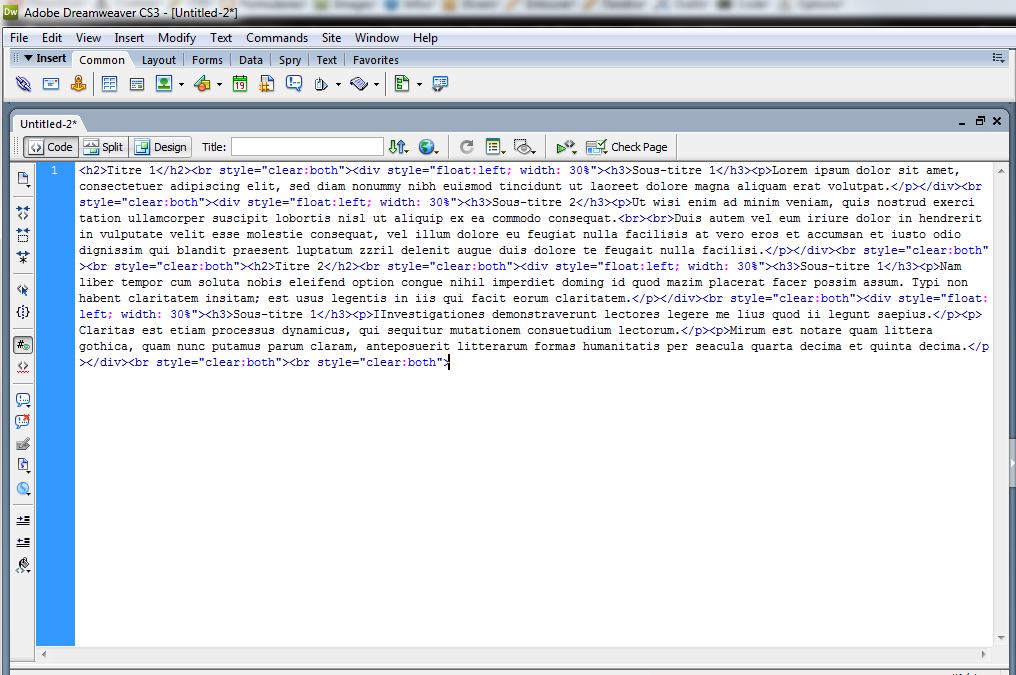
Très simpe: après avoir coller la “ligne” de code source dans un nouveau fichier…
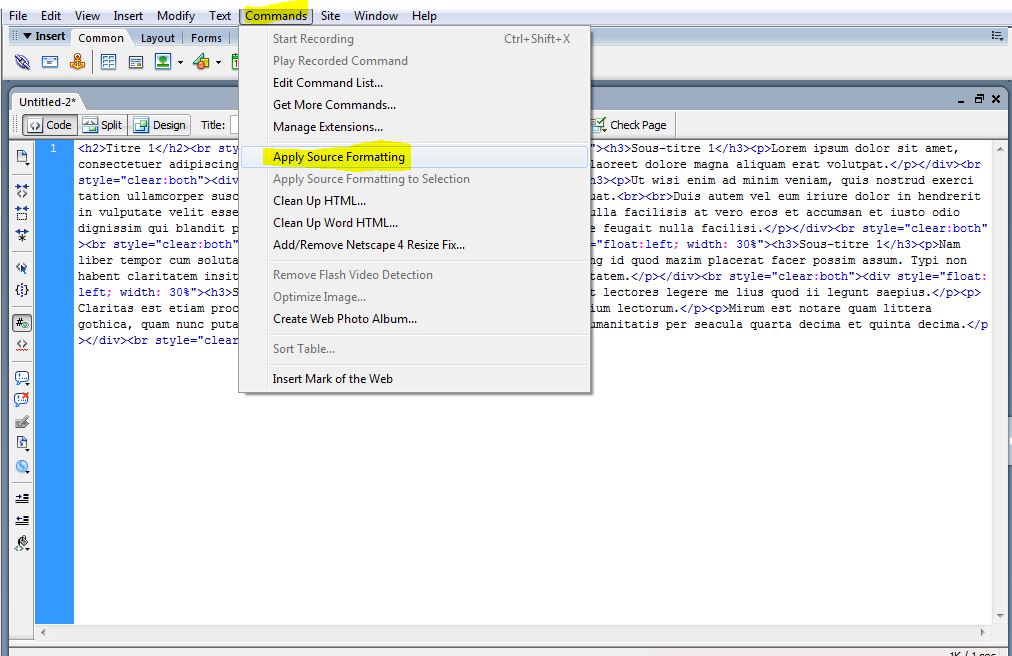
aller dans le menu “commands” (commandes en fr) puis dans le sous menu “Apply Source Fotmatting” (Appliquer le format source)
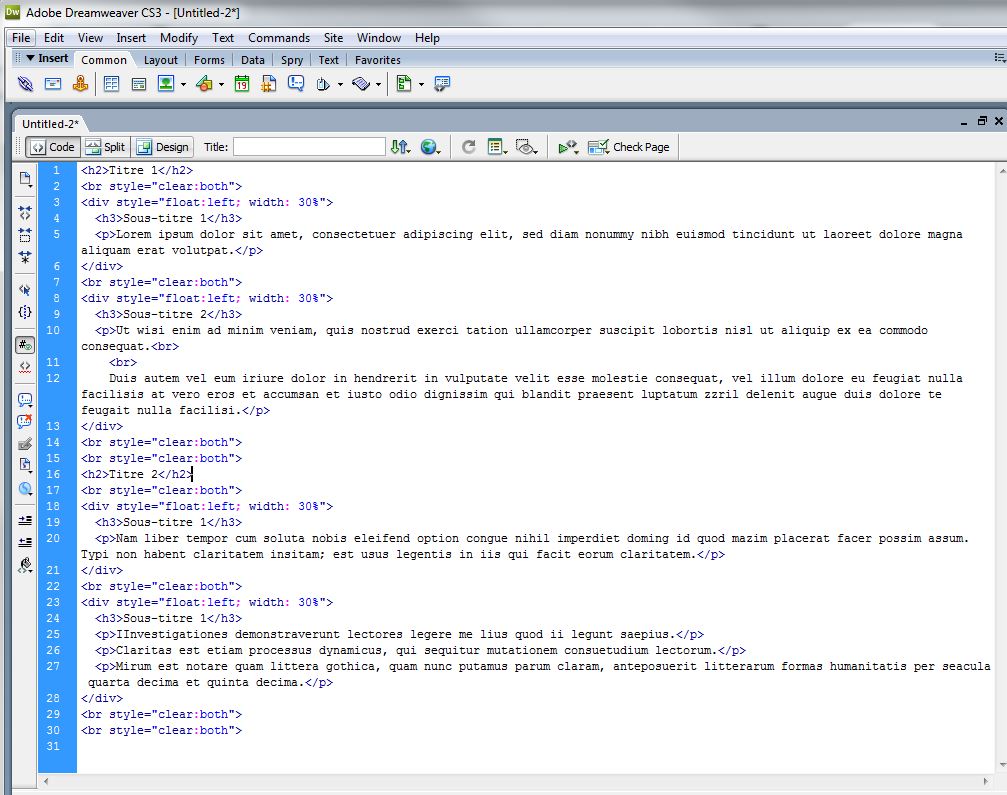
C’était sous mon nez depuis la nuit des temps, c’est frustrant, mais presque magique: