Il ne reste plus longtemps pour mettre en conformité tous nos systèmes informatiques avec le Règlement Général de l’Union Européenne sur la Protection des Données (RGPD).
En effet, ce dernier prend effet dans 10 jours, le 25 Mai.
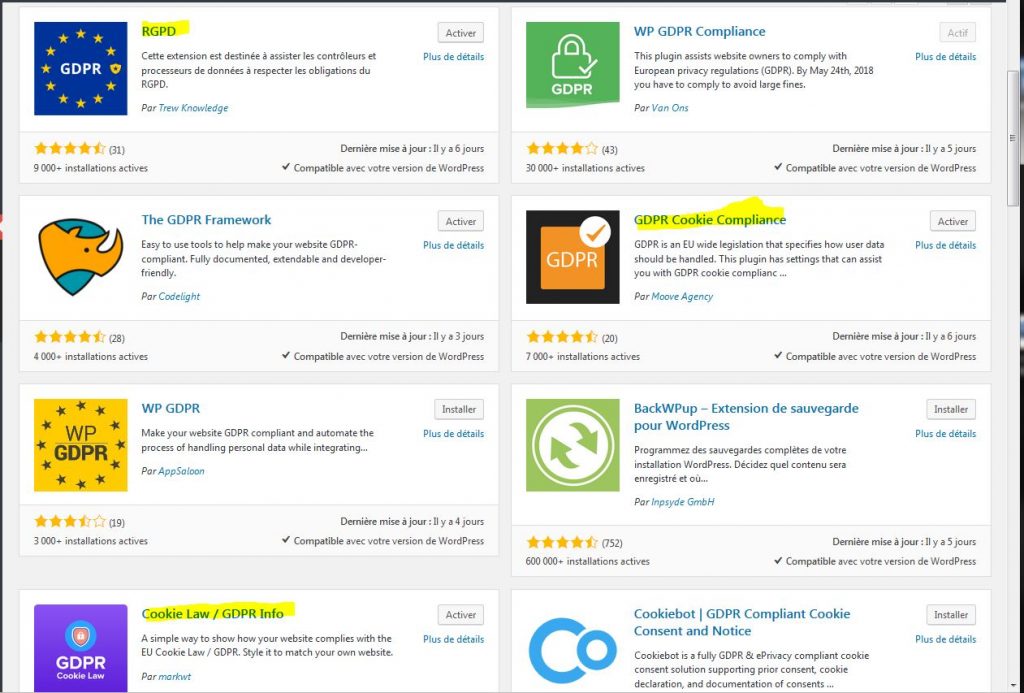
Du coup, j’ai décidé de regarder les un après les autres les plugins qui ont fleuris sur le sujet dans WordPress.
J’ouvre mon test à tous, il faut se serrer les coudes dans cette histoire !
Bon le RGPD ou GDPR en anglais c’est du costaud. C’est énormément d’obligations d’information, de procédures etc.
Et tous les plugins ne vont pas répondre à toutes les problématiques.
Ainsi, pour commencé, j’en ai installé qui permet :
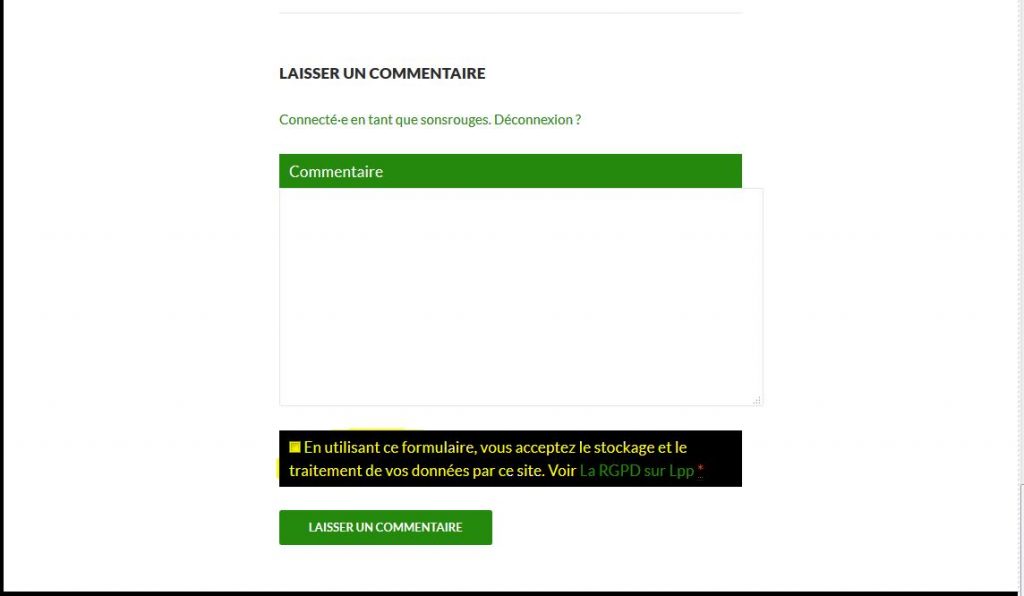
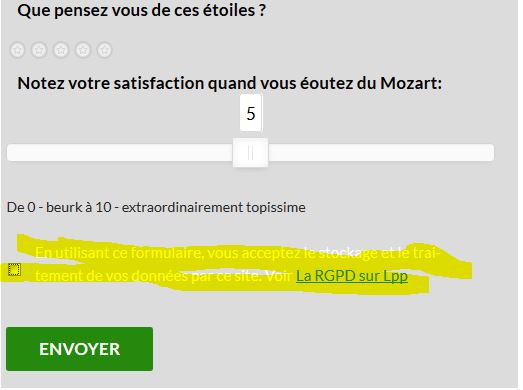
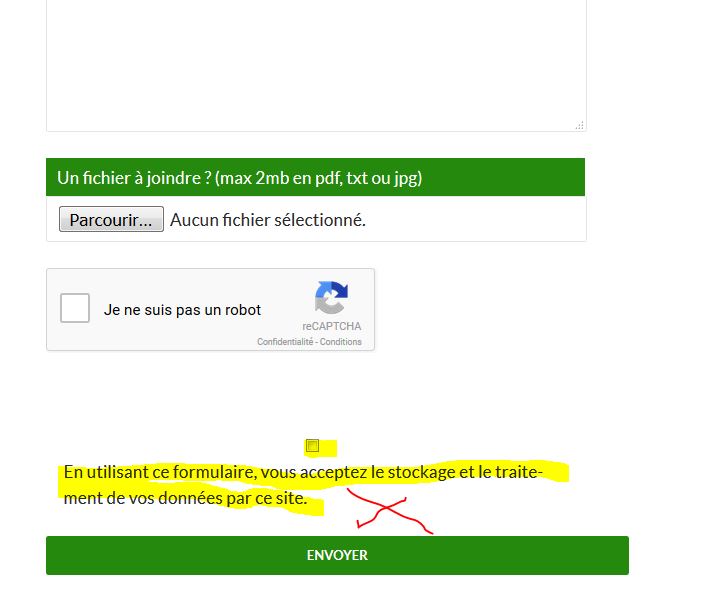
- d’afficher une case à cocher en bas de chaque formulaire:
- d’associer une page sur la politique de protection des données
- de créer un formulaire de demande de visualisation par les utilisateurs des données leur appartenant qui sont stockées sur Lpp
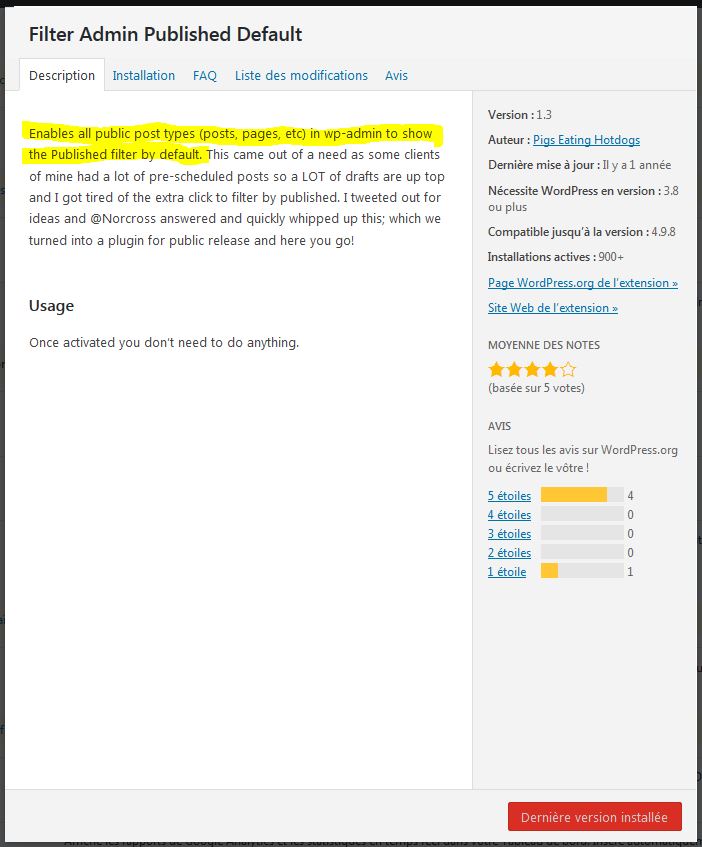
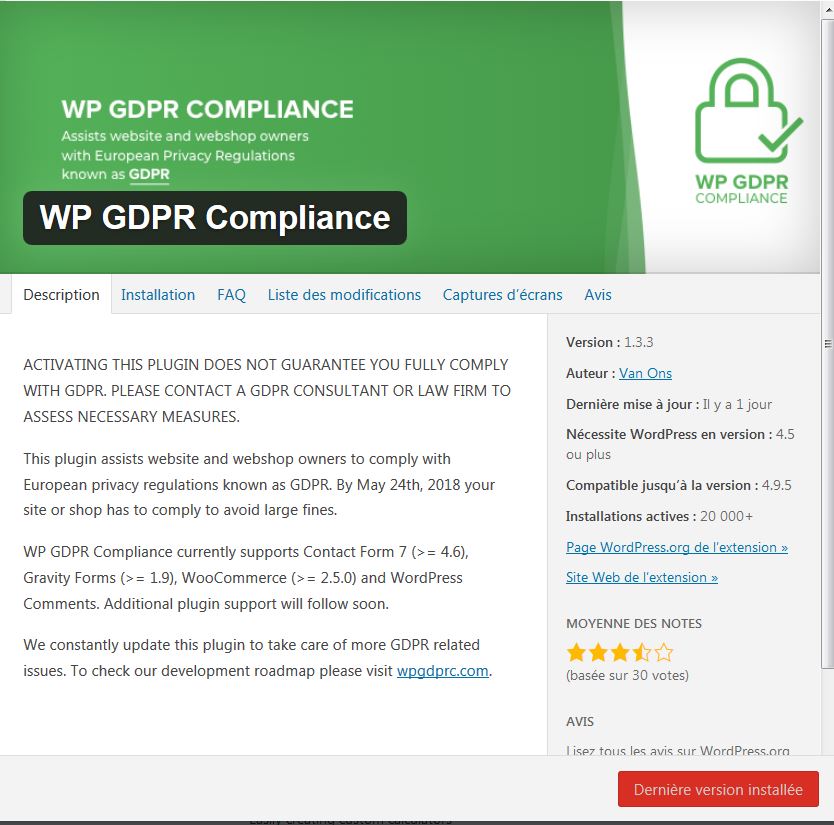
Il s’agit de WP GDPR Compliance:

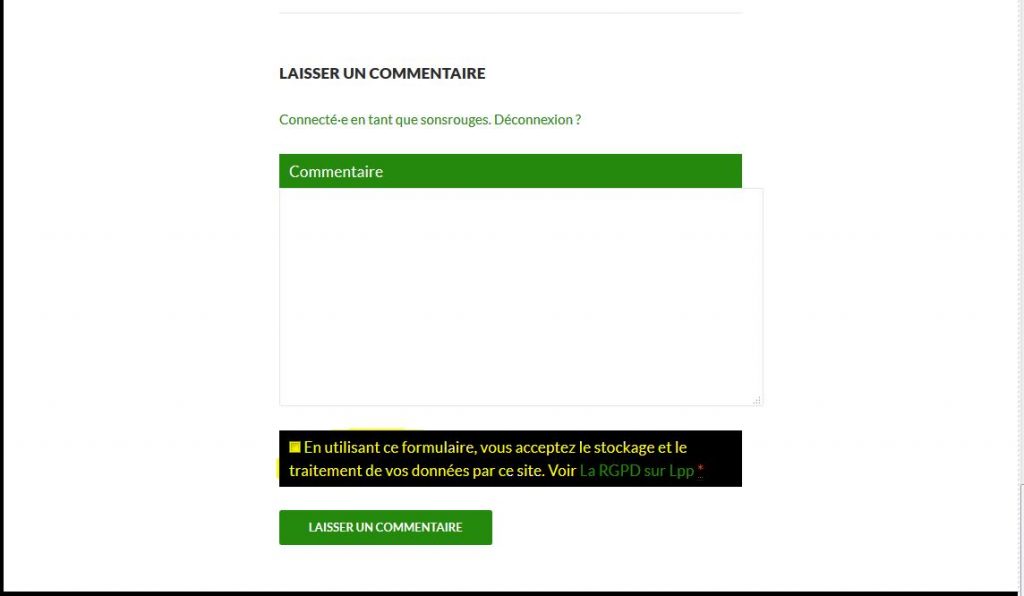
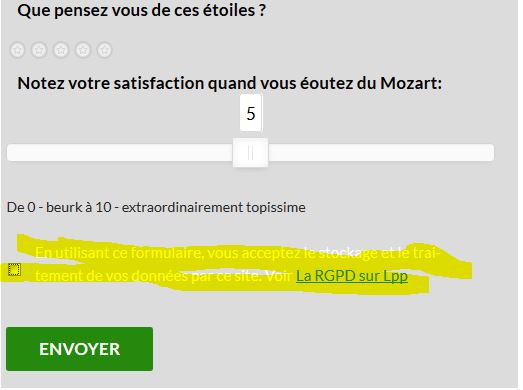
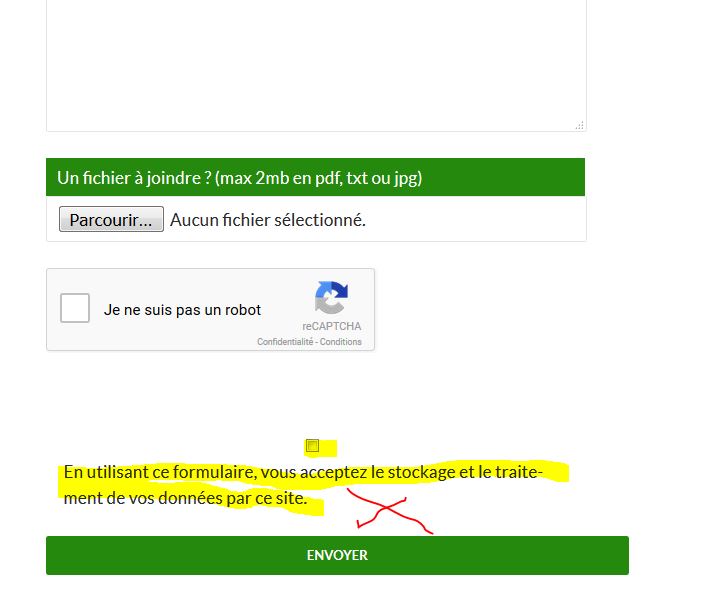
1/ Les cases à cocher:
Très bien pour le formulaire commentaire:

Très bien pour les formulaires Gravity Forms:

Moins bon sur le formulaire contactcar ne permet pas de laisser de lien vers la page relative à la protection des données:

Rien à propos du formulaire de MailPoet, le plugin qui permet de récolter vos adresses mails pour vous envoyer des newsletters.
2/ La page sur la politique de protection des données.
Rien de folichon, c’est une page a créer et à rédiger quoi: http://www.lespetitspois.fr/la-rgpd-sur-lpp
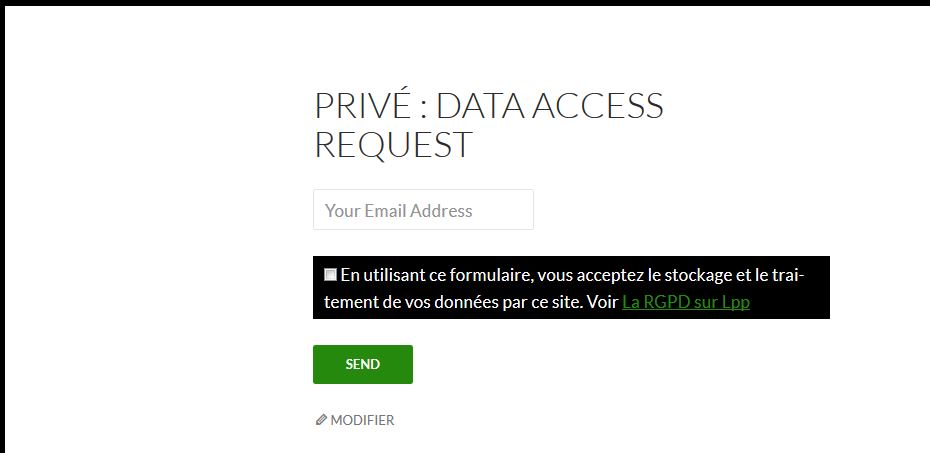
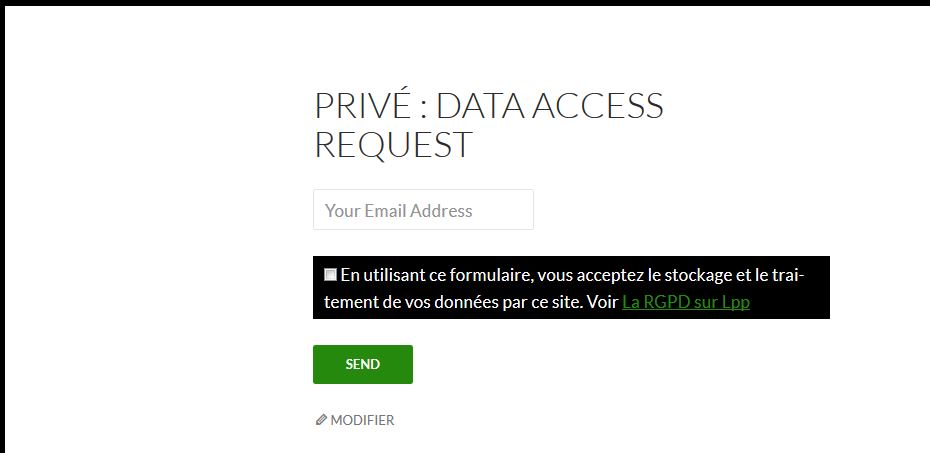
3/ Le formulaire de demande de visualisation par les utilisateurs des données leur appartenant qui sont stockées sur Lpp
ça c’est beaucoup plus intéressant.
Le plugin ajoute un formulaire très simple de ce type:

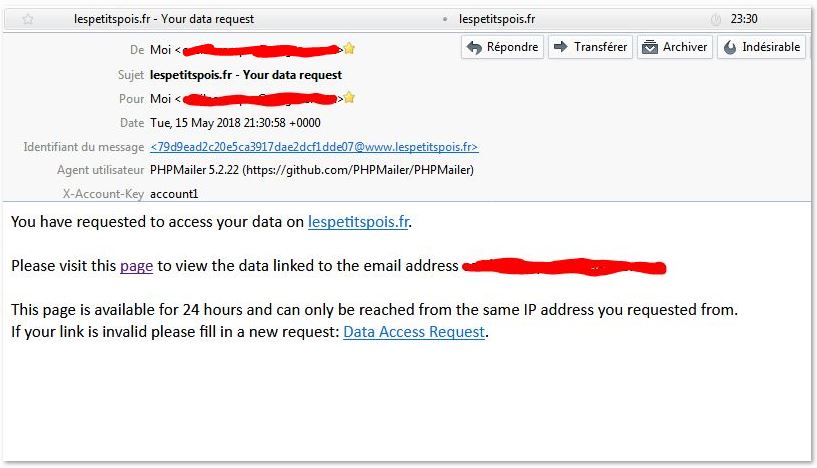
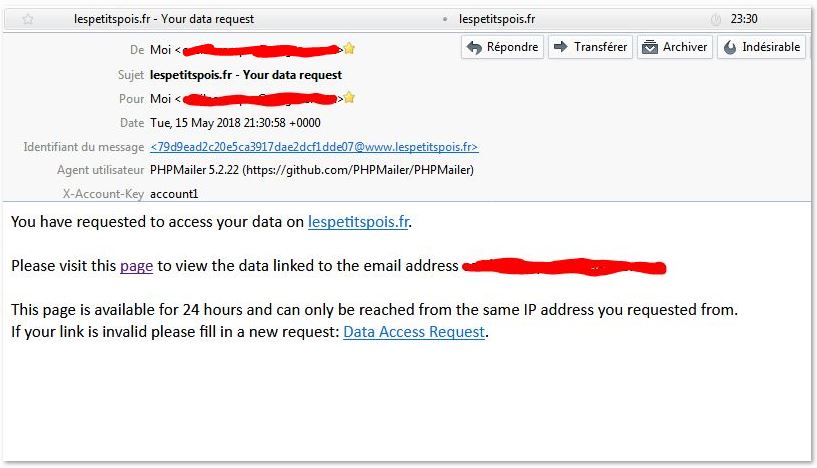
Puis envoi par mail un lien vers une page PRIVE…

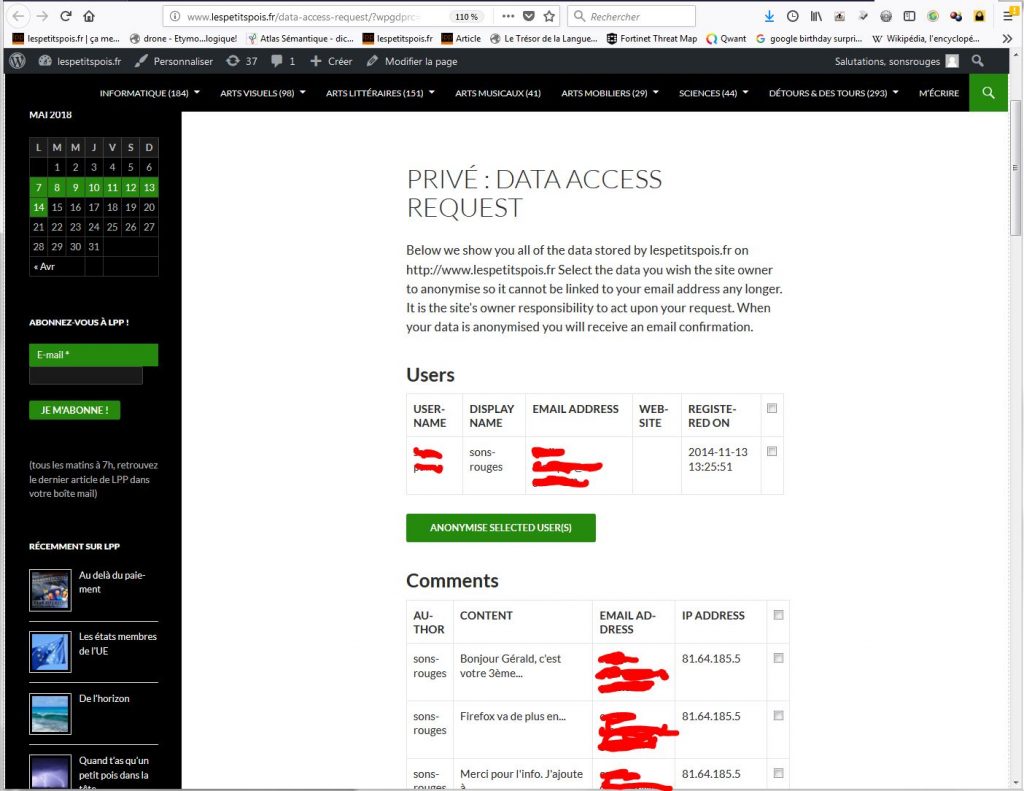
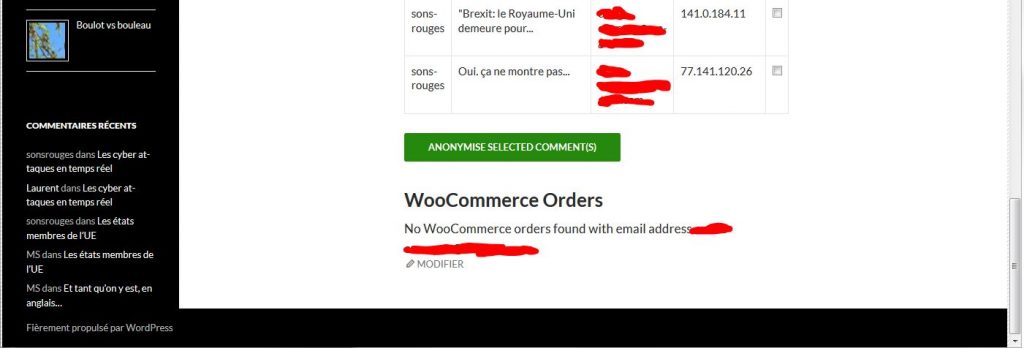
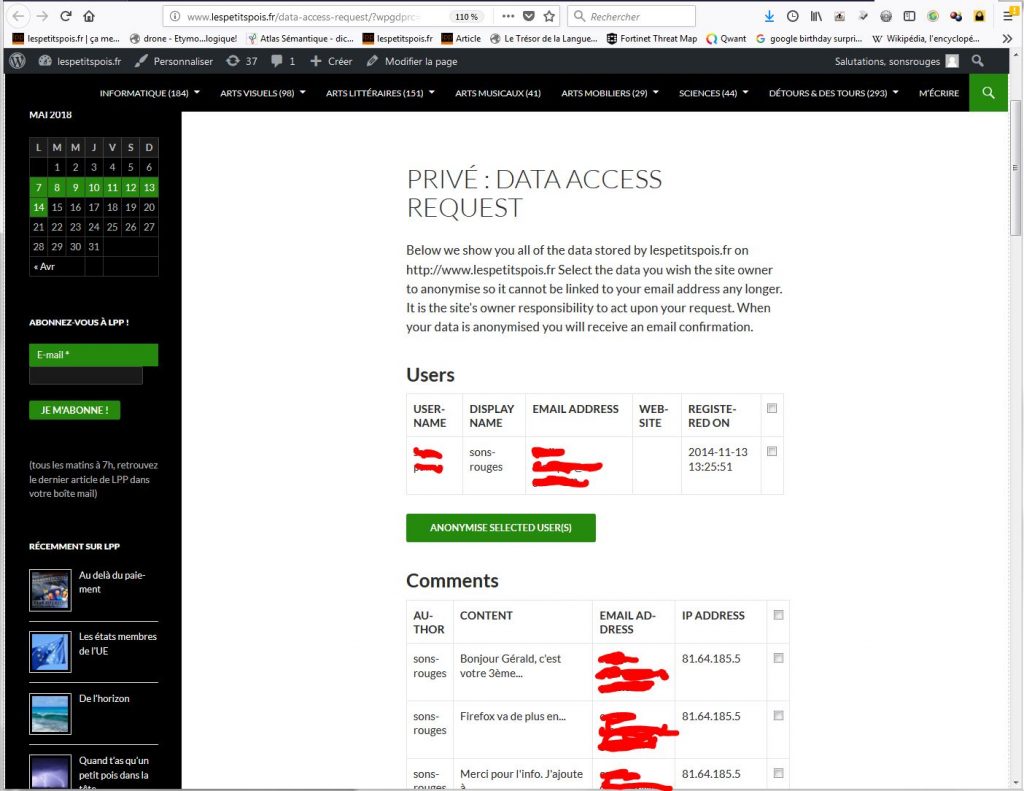
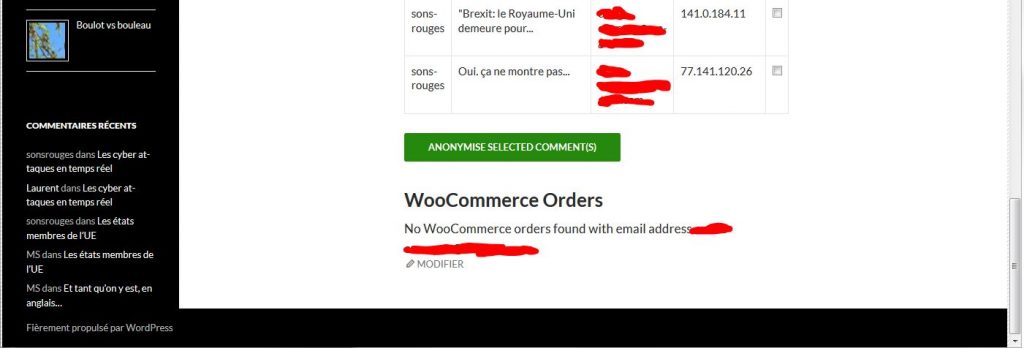
… sur laquelle est rapportée toutes les données concernant l’utilisateur stockées sur le site: 

Mais là encore, toutes les données … on y est pas: pas les données de MailPoet, ni les mails stockés par Flamingo, ni les Statistiques de WP Statistics …
Le plugin propose ensuite une autre étape: la possibilité d’anonymiser ses données. Je n’ai pas fait le test… je ne suis pas sûre de garder le plugin, il manque trop de choses.
(Sans parler de la gestion des cookies, totalement inexistante).