Vous connaissez peut-être l’anglicisme “from scratch” qui veut dire en gros “à partir de zéro”.
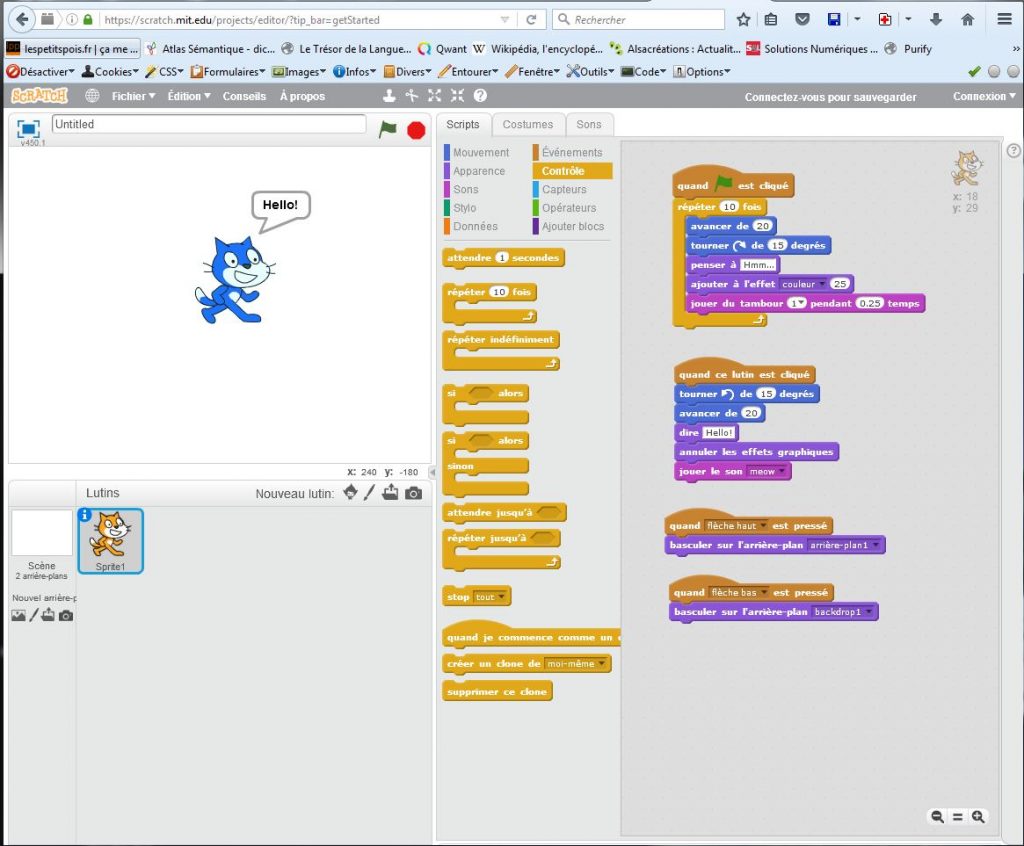
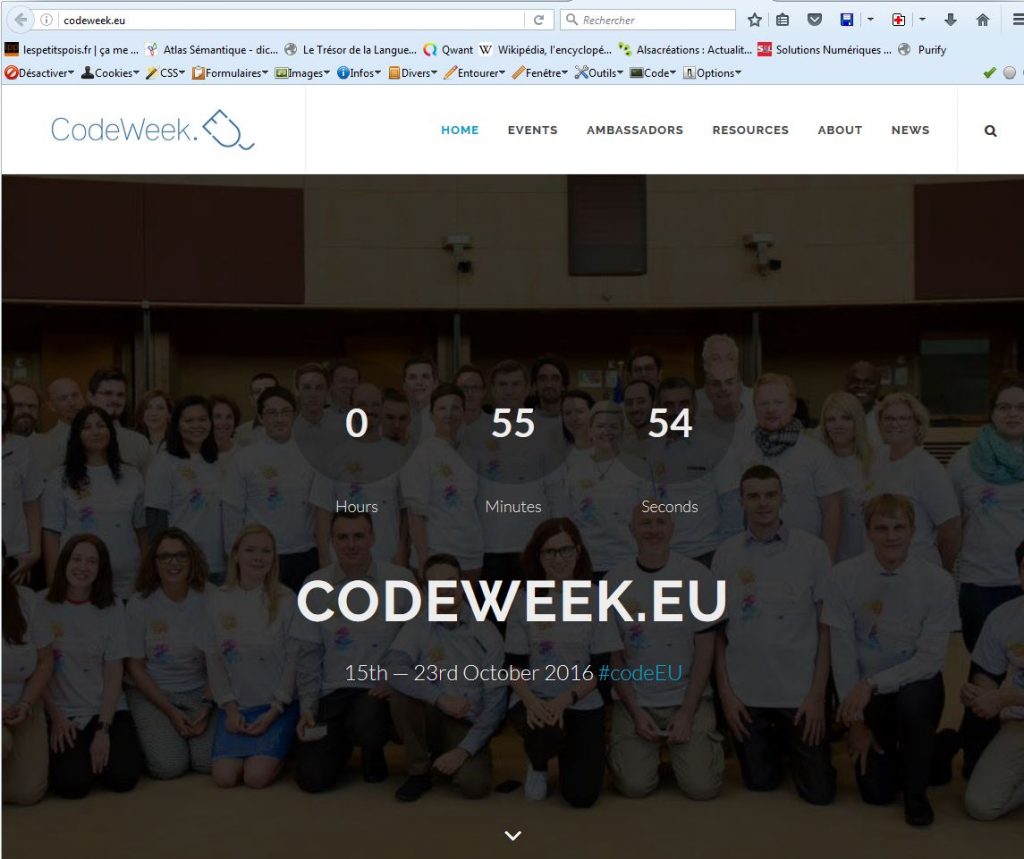
Et bien aujourd’hui, je profite de ce premier jour de la Code Week pour vous présenter “Scratch“:
une implémentation visuelle et dynamique du langage de programmation Smalltalk fondée sur Squeak.
Ouhhh, ça à l’air compliqué ! Ben non, justement, c’est tout le contraire. Scratch c’est une sorte de plateforme d’apprentissage du code. On n’a pas besoin de connaître le code pour pouvoir réaliser des projets à partir de Scratch: juste de savoir lire et d’être logique.
Tout est visuel et passe part des drag and drop (glisser/déposer).
C’est très ludique ! Et n’importe qui peut s’y essayer. Avec ça, on peut facilement acquérir les bases du code sans s’ennuyer ou s’énerver !!