Cette année Qwant Junior propose un calendrier de l’Avent particulier: il s’agit au fil des jours de programmer un jeu avec Scratch.
Codage/programmation
J’anime mon poisson rouge !
Je continue dans les tests CSS. Cette fois-ci j’ai tenté une animation; toujours sans image et sans javascript :
Pour mettre en pause l’animation, il suffit de passer le curseur de la souris sur le poisson.
Poisson rouge et petits pois sauce CSS
Non ! Ce n’est pas une recette ! Juste un petit test créatif.
En fait je suis toujours et de plus en plus impressionnée par ce que l’on arrive à faire juste avec du CSS, alors j’ai voulu m’y essayer, comme ça.
Et donc ceci n’est pas une image, mais bel et bien juste une suite de lignes de “code” CSS (copyright lpp !): Il s’agit en fait d’une superposition de formes: ovales et triangles !
…continuer la lecture de Poisson rouge et petits pois sauce CSS
Les polices de caractère sur Internet
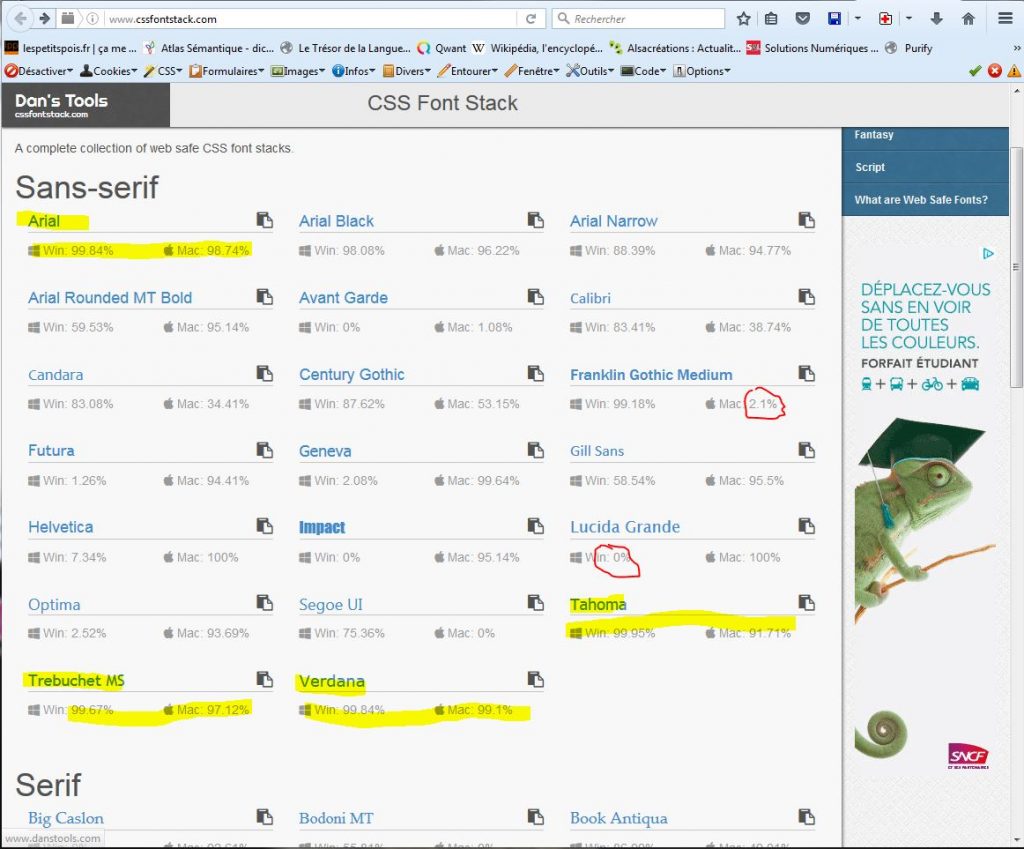
Au début de l’Internet, la choix des polices de caractère que l’on avait pour mettre un site Web était limité à ce que l’on appelait les “Web safe fonts “, c’est-à-dire aux polices de caractères installées sur les ordinateurs des utilisateurs (Windows et Mac en priorité évidemment).
C’était une question de compatibilité: si on voulait être lu correctement, que la mise en page soit respectée d’un ordinateur à un autre, il était nécessaire de choisir une police de caractère “universelle”.
…continuer la lecture de Les polices de caractère sur Internet
Traduire “Continue reading” grâce aux CSS
Les CMS c’est chouette, malgré tout ça devient vite des “usines à gaz”: pour la moindre petite fonctionnalité il faut soit installer un plugin (une extension), soit développer soit même… et les mises à jours deviennent rapidement un sujet à part entière assez désagréable.
Aujourd’hui, j’avais un sujet d’une simplicité extrême: traduire dans WordPress le fameux “Continue reading” par “Lire la suite”. C’est tout.
Et pour ça qu’est-ce qui est proposé sur le Net ? La méthode hard avec le logiciel PoEdit ou encore l’installation de plugins de traduction du type “loco translate” … Deux manières “propres” de faire mais du type “je déploie l’artillerie lourde pour tuer un moustique…” …continuer la lecture de Traduire “Continue reading” grâce aux CSS