Quand tu passes des heures a chercher pourquoi deux modules WordPress sont incompatibles et que tu découvres que c’est une instruction de debugging qui en est la cause:
Codage/programmation
Différencier les CSS en fonction des rôles WordPress
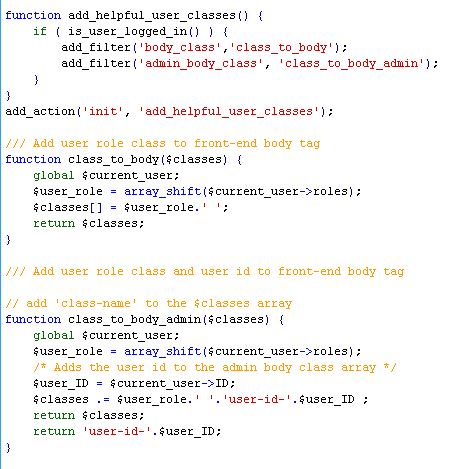
Il suffit d’ajouter au fichier function.php les 3 fonctions suivantes:
Source: https://gist.github.com/jancbeck/3178689
Résultat:
En me connectant avec le rôle “Editeur”, j’obtiens dans le body la classe supplémentaire “editor”:
Les dates de post dans wordpress
Si vous publiez plusieurs posts par jour sur votre WordPress et que certains posts de votre page “blog” (= liste de posts) ne comportent pas de date, c’est que certainement le thème que vous avez choisi utilise la fonction WordPress the_date dans le fichier php qui correspond à cette page.
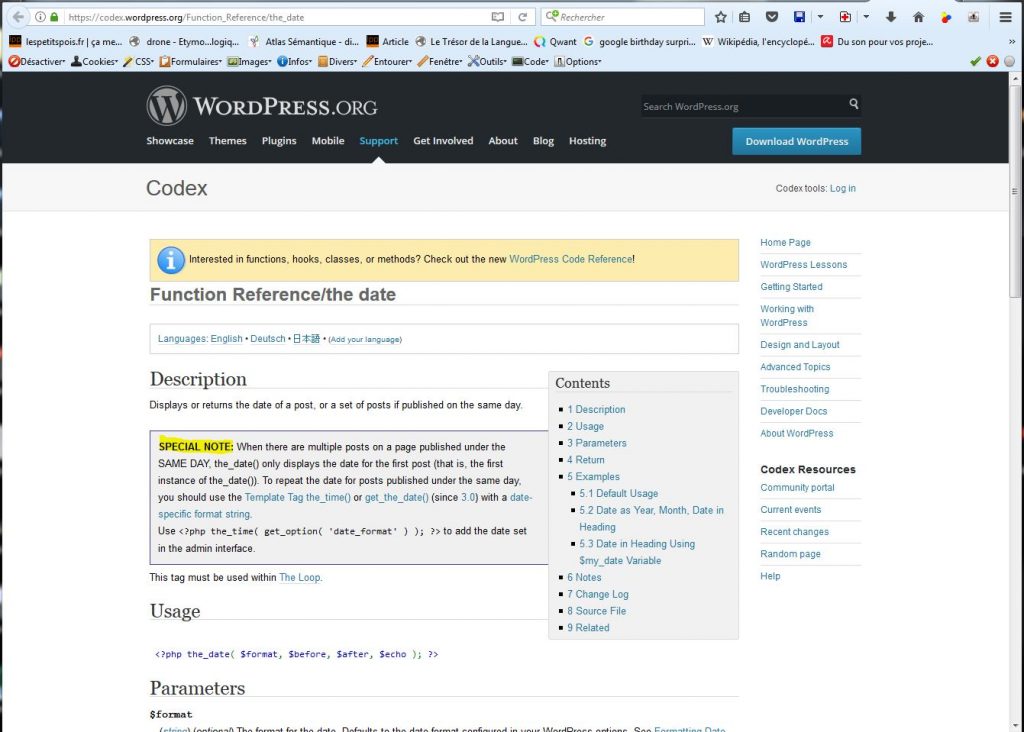
La fonction the_date, comme l’indique gentiment WordPress himself “écrase” les dates si plusieurs posts ont la même. Tant qu’il n’y a qu’un post par jour, on ne voit pas le problème (sur lpp par exemple). Mais dès le deuxième post, le premier, sur cette page n’a plus de date:
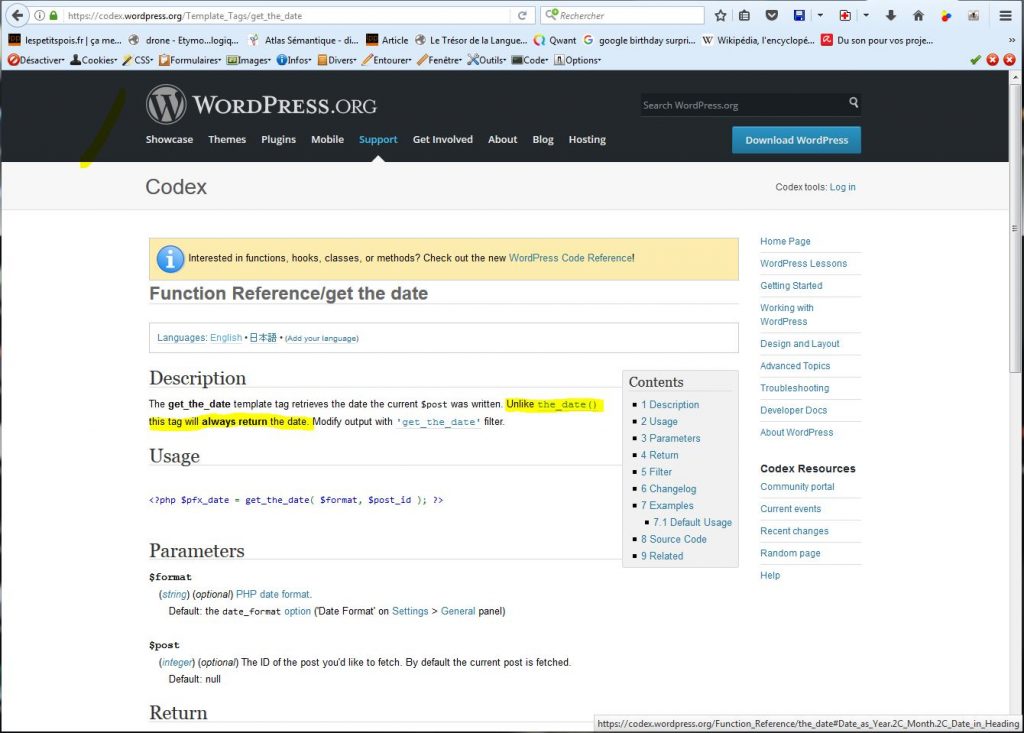
Pour pallier à cela, WordPress met à notre disposition une autre fonction “get_the_date”
“qui, contrairement à la fonction the_date retourne toujours la date”:
En clair, ce qu’il faut faire, c’est remplacer dans le .php qui fabriquent le corps de votre page blog:
<div class="post-date">
<?php the_date(); ?>
</div><!-- post-date -->
par
<div class="post-date">
<?php echo(get_the_date()); ?>
</div><!-- post-date -->
Remplacer les images par le CSS3
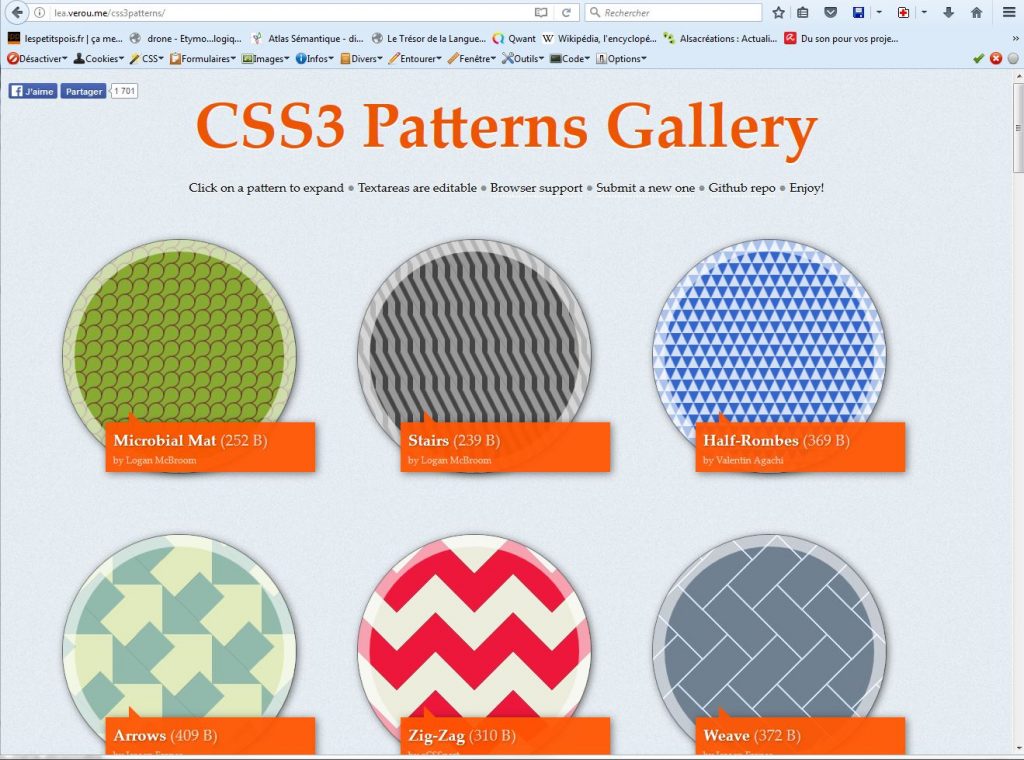
Jolie découverte aujourd’hui: les CSS3 patterns ou comment créer des fonds “imprimés” (de div, de page etc.) à partir de motifs en CSS3.
Pour rappel, un motif dans le domaine artistique c’est un petit dessin qui va se répéter. Cette répétition donnera lieu à un imprimé particulier.
Et donc pour ceux que ça intéresse, j’ai dans ma besace:
Une galerie de motifs/imprimés en CSS3 prédéfinis:
http://lea.verou.me/css3patterns/
En plus d’afficher des exemples d’imprimés, les lignes qui permettent de coder ces imprimés sont éditables, ce qui fait que l’on peut créer d’autres imprimés à partir des imprimés proposés. …continuer la lecture de Remplacer les images par le CSS3