Jolie découverte aujourd’hui: les CSS3 patterns ou comment créer des fonds “imprimés” (de div, de page etc.) à partir de motifs en CSS3.
Pour rappel, un motif dans le domaine artistique c’est un petit dessin qui va se répéter. Cette répétition donnera lieu à un imprimé particulier.
Et donc pour ceux que ça intéresse, j’ai dans ma besace:
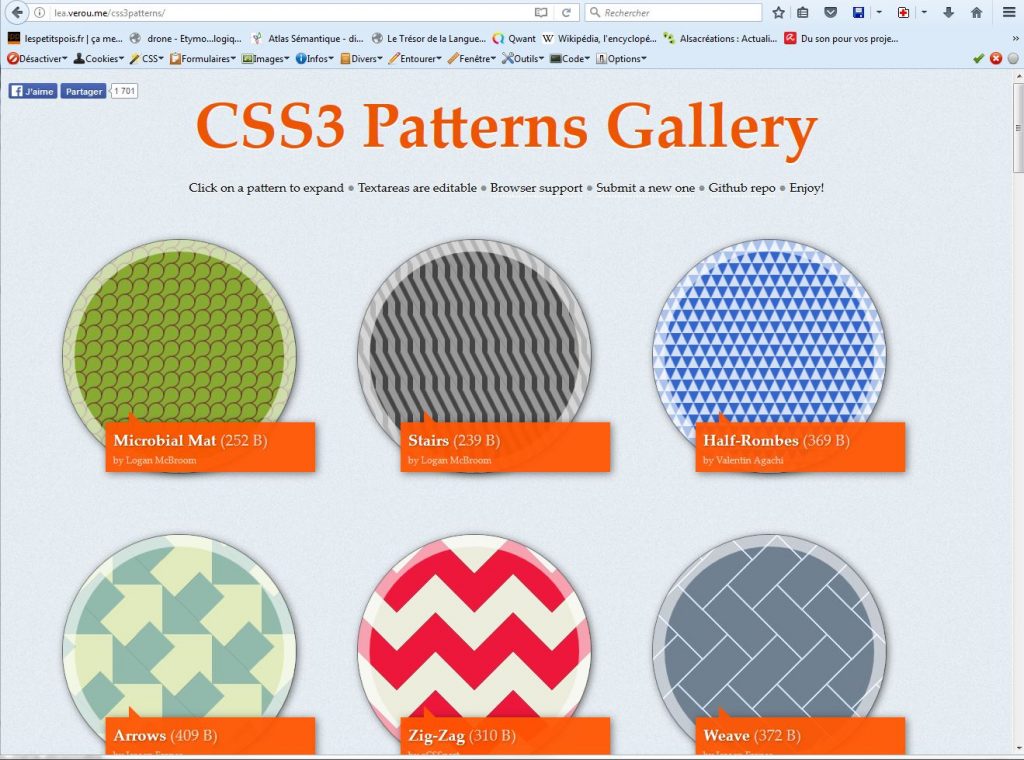
Une galerie de motifs/imprimés en CSS3 prédéfinis:
http://lea.verou.me/css3patterns/
En plus d’afficher des exemples d’imprimés, les lignes qui permettent de coder ces imprimés sont éditables, ce qui fait que l’on peut créer d’autres imprimés à partir des imprimés proposés. …continuer la lecture de Remplacer les images par le CSS3