Mise en pratique de l’article: https://www.creativejuiz.fr/blog/tutoriels/personnaliser-aspect-boutons-radio-checkbox-css
Codage/programmation
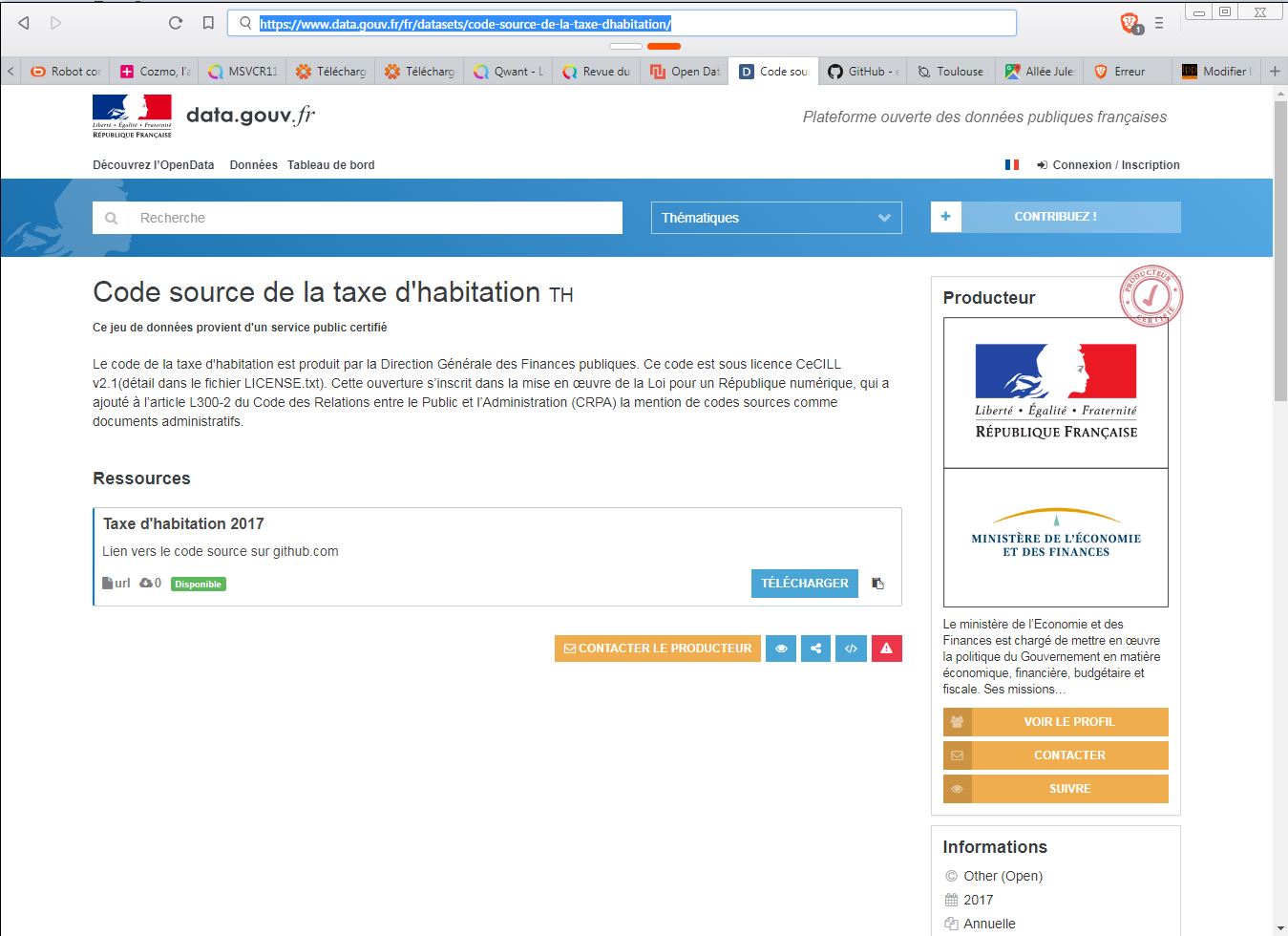
Licence Cecill pour la taxe d’habitation
Bonne nouvelle pour l’open data:
On peut télécharger le zip ici: https://www.data.gouv.fr/fr/datasets/code-source-de-la-taxe-dhabitation/
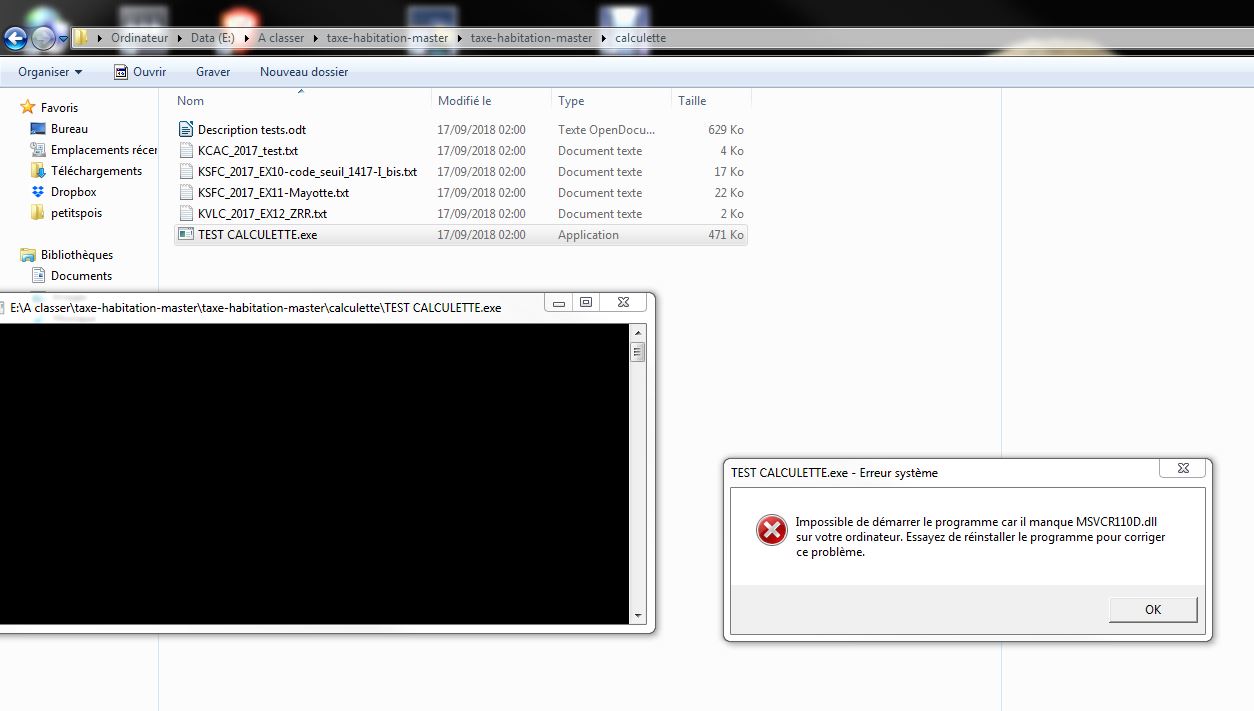
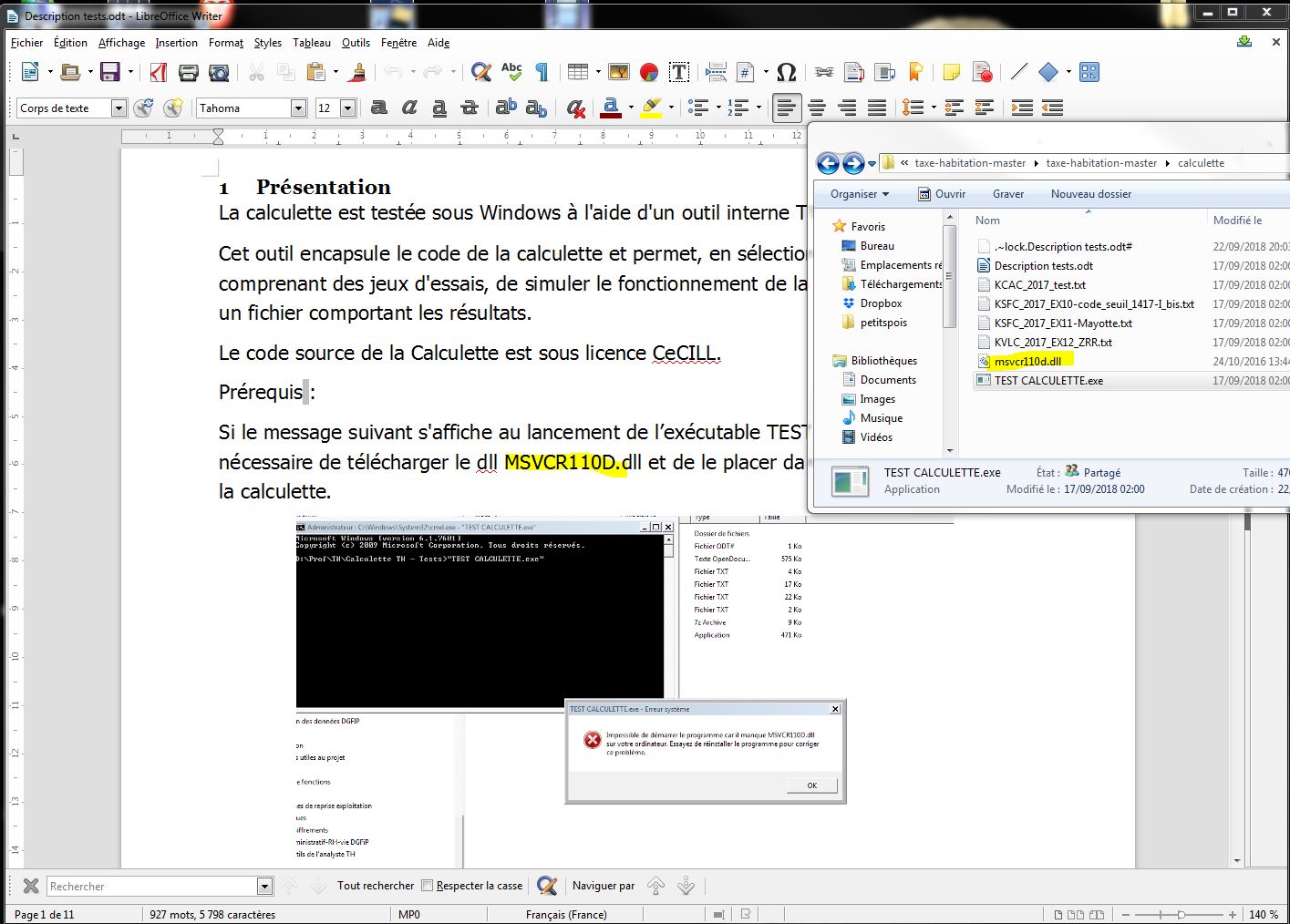
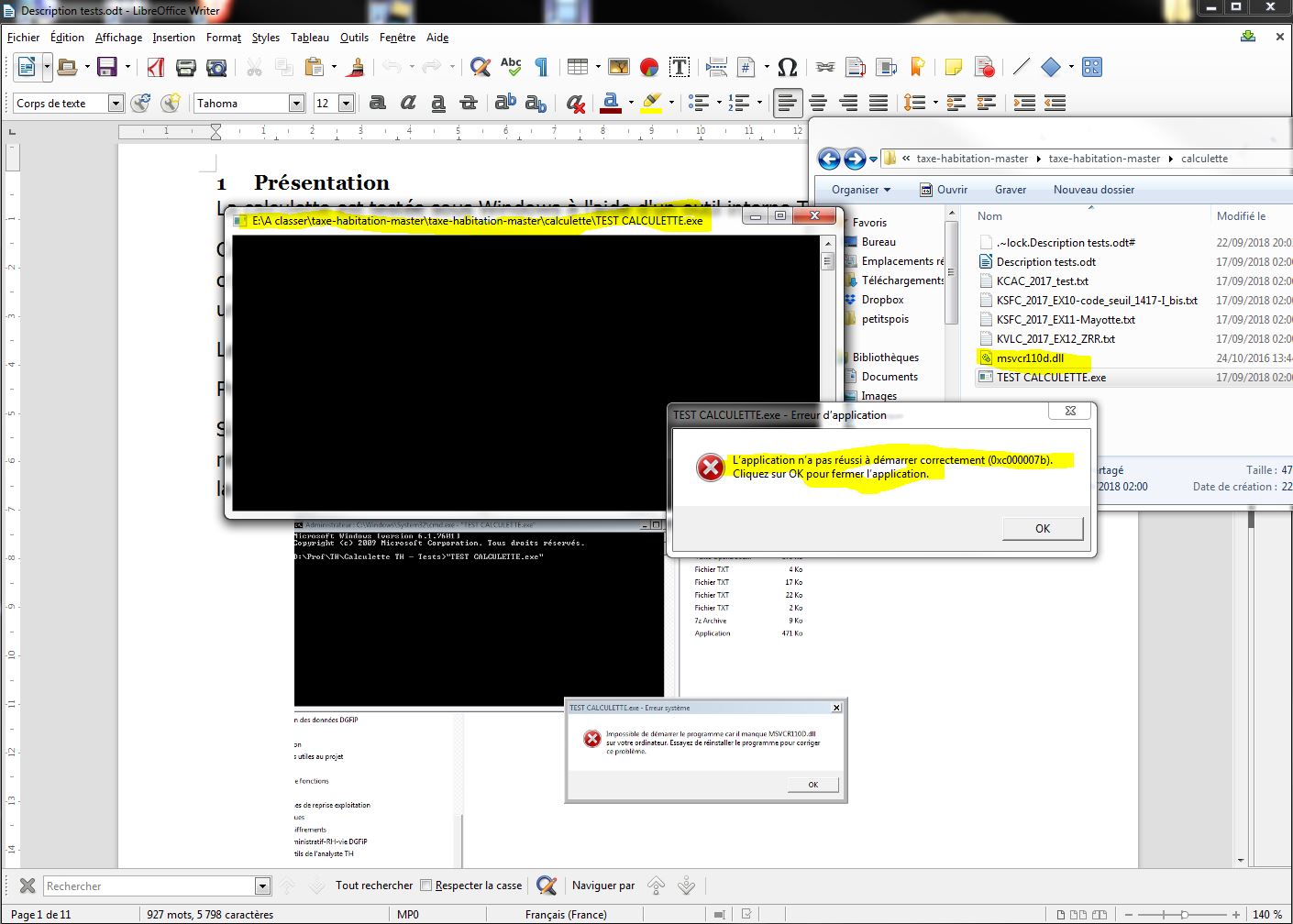
Par contre, moi j’ai pas encore réussi à faire marcher la calculette de test (que pour du Windows):
Erreur n° 1: il manque une dll:
Erreur n° 2: non répertoriée…
Modifier une feuille de style sur un WordPress
En réponse à Sax, qui me demande en gros comment modifier sa feuille de style dans son WordPress (http://www.lespetitspois.fr/wp-admin/post.php?post=311&action=edithttp://www.lespetitspois.fr/centrer-le-theme-twenty-fourteen-de-wordpress/#comments)
Avant tout, je suggère fortement la création d’un thème “enfant”. C’est un peu pénible au départ mais ça sauve le WordPress à la mise à jour suivante: en effet, toute mise à jour, soit du thème, soit du WordPress, peut écraser vos modifications. Pour créer un thèlme enfant, c’est devenu assez simple. J’en parle là: http://www.lespetitspois.fr/wordpress-le-theme-enfant-sans-prise-de-tete/.
Et donc maintenant, pour modifier une feuille de style, voici toutes les solutions possibles (Certaines dépendent du thème utilisé) dans l’ordre où je pense, il faut les envisager:
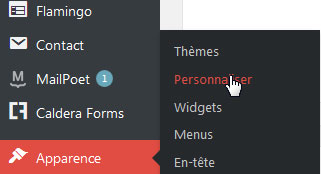
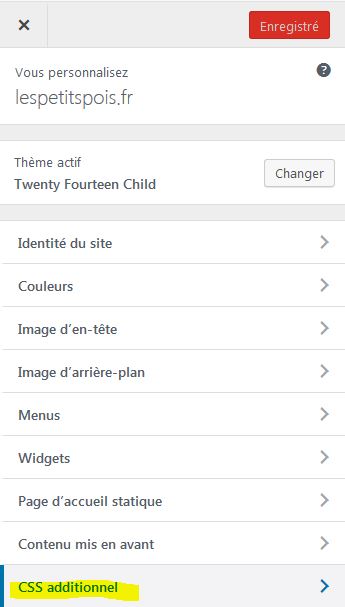
1/ Le thème possède une rubrique spécifique dans Apparence > Personnaliser qui s’appelle par exemple CSS additionnel
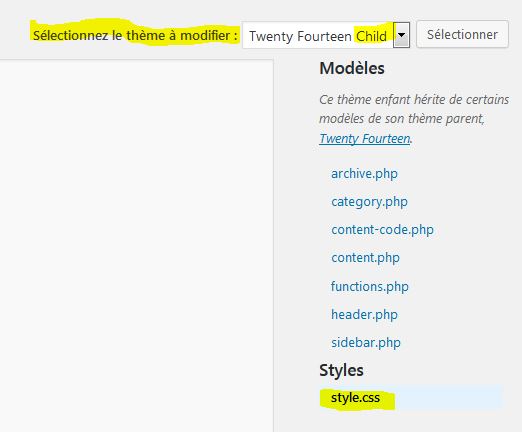
2/ Tous les WordPress indépendants (qui ne sont pas hébergés directement par Worpress) ont une rubrique Apparence > Éditeur qui permet d’éditer les fichiers “système” – donc attention – et notamment le fichier style.css:
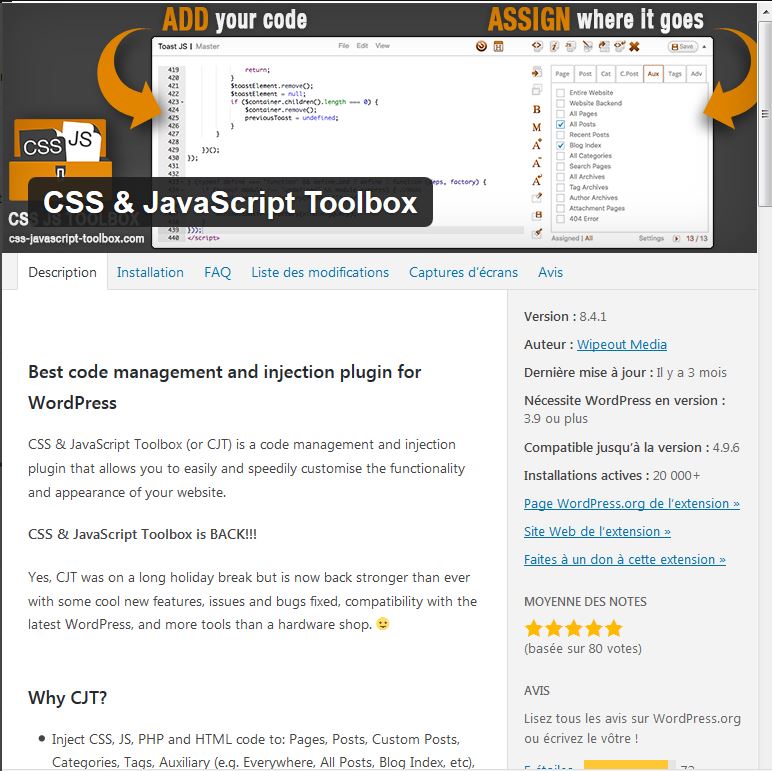
3/ Il existe des plugins qui permettent de modifier les feuilles de style. J’utilise sur lespetitspois.fr CSS & JavaScript Toolbox, mais il faut s’y connaître un peu, ce n’est pas totalement intuitif:
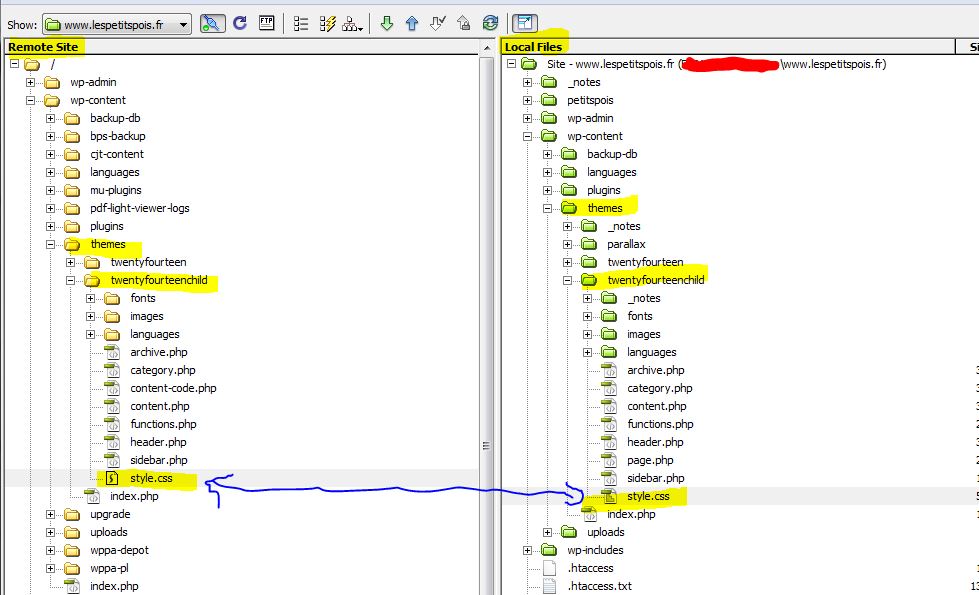
4/ Enfin (et en dernier recours de nos jours) il est possible d’aller modifier en direct le fichier style.css du thème en FTP
Des Titres Custom dans WordPress
J’en ai eu besoin hier pour faire le π dans mon titre parce que celui-ci n’était pas lisible avec la typo de base.
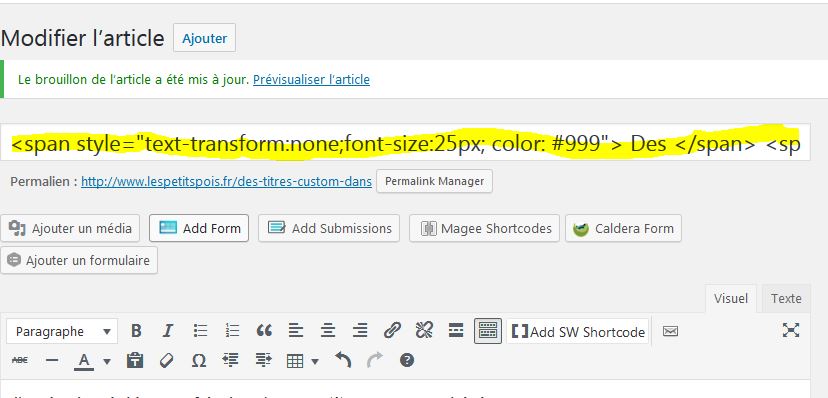
En fait c’est assez simple car le champ titre accepte gentiment les balises html.
Du coup, j’ai fait un retour au codage d’antan de type HTML4 Strict (avant les CSS…):
<span style="text-transform:none;font-size:25px; color: #999"> Des </span> <span style="font-size:35px; color: #24890d"> Titres</span> <span style="font-size:35px;font-weight:bold; color: #24890d"> Custom</span> <span style="text-transform:none;color: #999; font-style:italic"> dans </span> <span style="font-family: 'Times New Roman', Times, serif; font-size:35px; color: #f77600">Wordpress</span>
Pourquoi faire simple ?
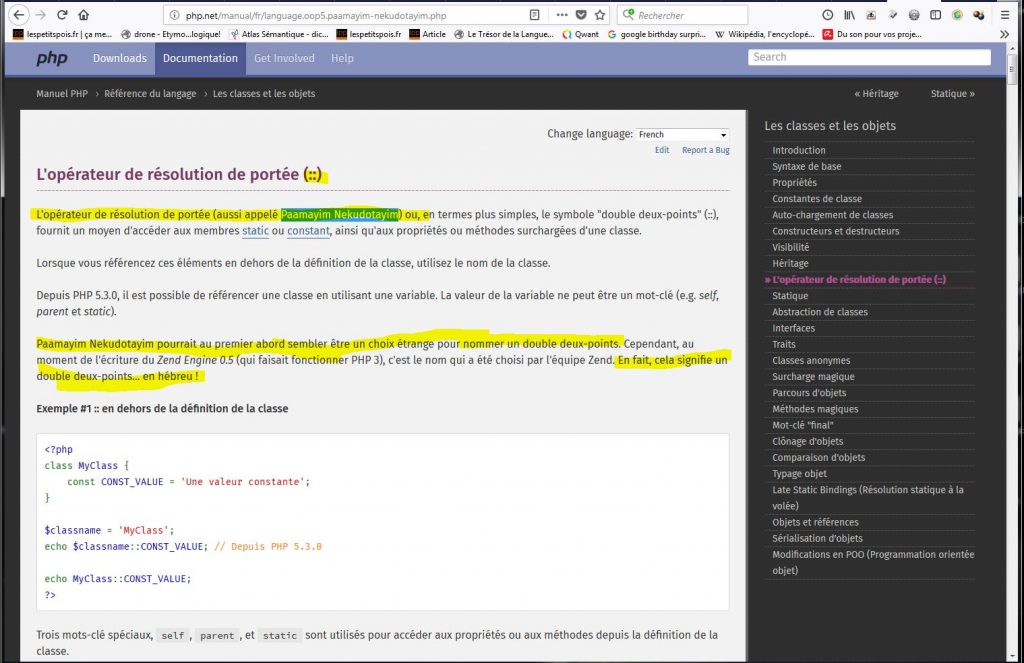
T’es tranquille en train d’essayer de comprendre un bout de code php et là, sans prévenir, ça te tombe dessus:
t’apprends qu’en hébreu le symbole :: s’appelle Paamayim Nekudotayim:
“Paamayim Nekudotayim pourrait au premier abord sembler être un choix étrange pour nommer un double deux-points. Cependant, au moment de l’écriture du Zend Engine 0.5 (qui faisait fonctionner PHP 3), c’est le nom qui a été choisi par l’équipe Zend. En fait, cela signifie un double deux-points… en hébreu !
Comme ça, ça fait sourire. Ou rire. Moi, j’ai pouffer, je l’avoue.
Mais en réalité, il n’y a rien d’étonnant dans cette histoire : ce qu’on oublie de dire sur php.net, c’est que les deux développeurs originels de Zend sont Andi Gutmans et Zeev Suraski, et que tous les deux sont de nationalité israélienne.
A propos de l’image à la Une: http://php.net/elephpant.php