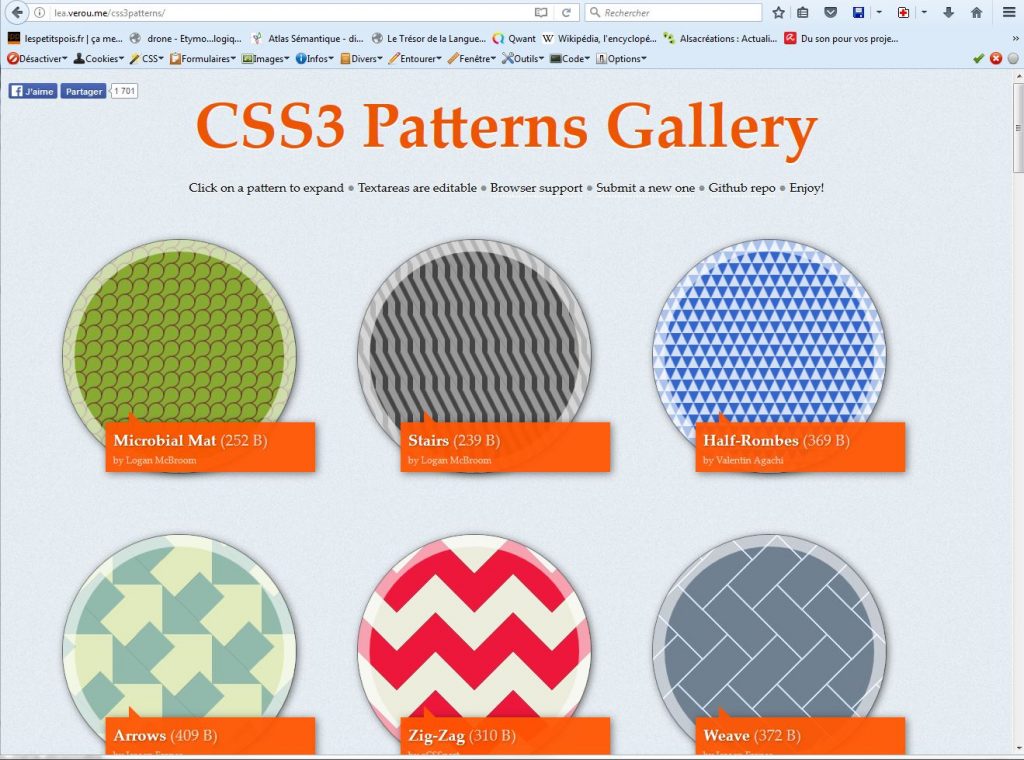
Au cours de mes recherches d’hier sur les motifs et imprimés en CSS3, je suis passée par un générateur de motifs au format image étonnant.
Des générateurs de motifs au format image il y en a beaucoup sur le Net. En outre, l’intérêt technique de ce procédé est proche de nul et je n’avais donc pas du tout l’intention de parler de ce sujet.
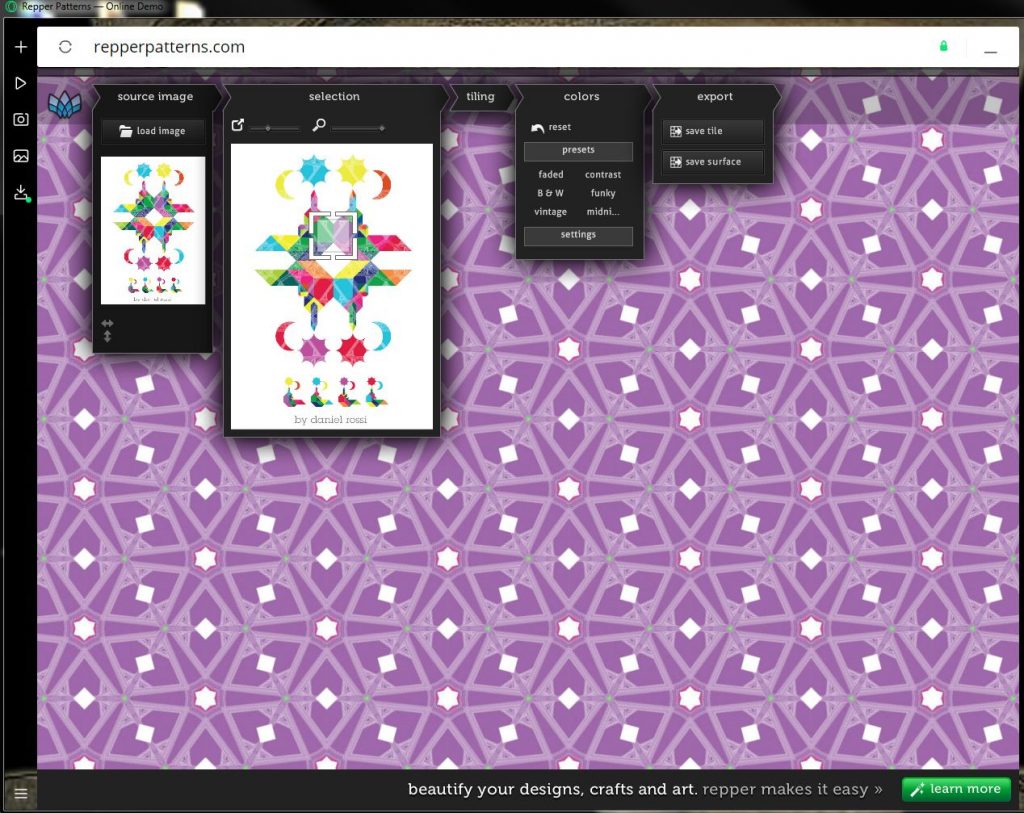
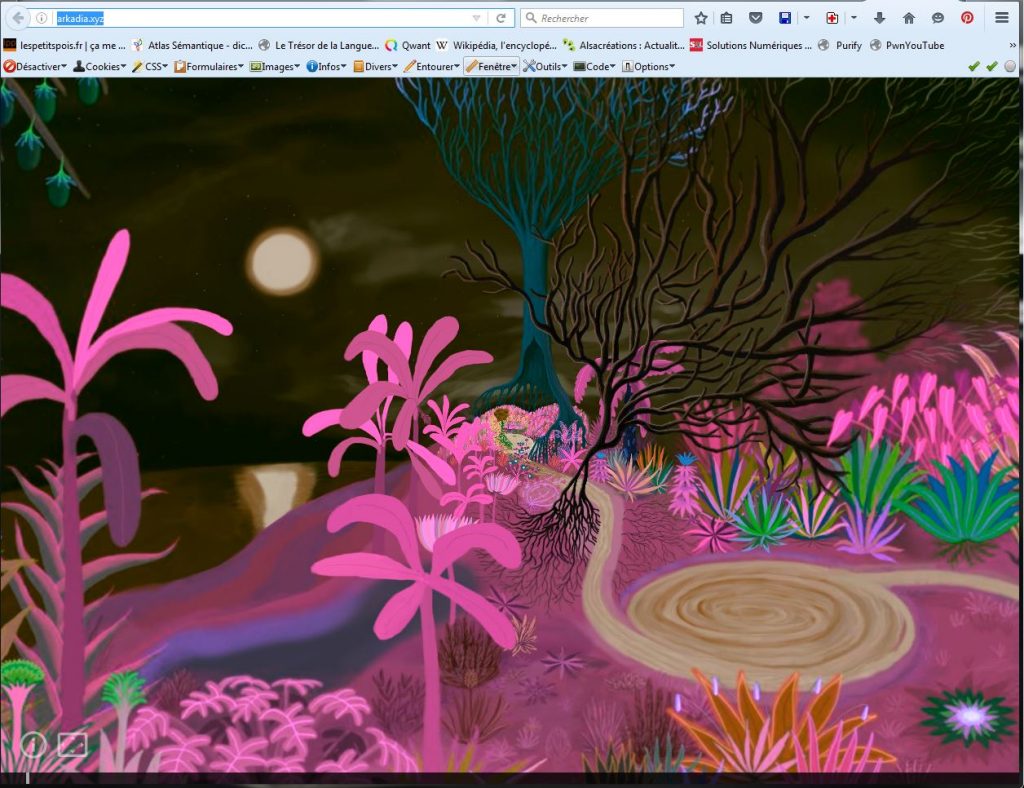
Et donc, non pour son objectif mais pour sa réalisation extraordinaire, ce site a largement sa place dans la rubrique Arts Visuels de Lpp.
Tout est dit, mais vous , vous n’avez encore rien vu…
Le site s’appelle https://repperpatterns.com/tool/. On n’a accès qu’à une démo mais c’est déjà suffisamment bluffant comme ça.