= tableaux qui s'adaptent à la taille du support. Ce soir, le support sera le smartphone.
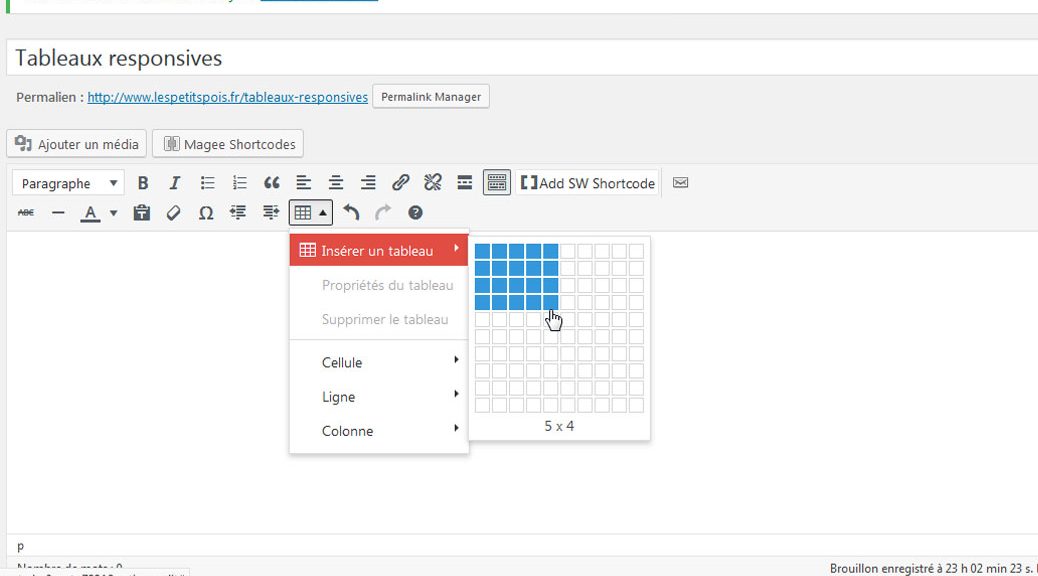
Par défaut, mon thème WordPress, comme beaucoup d'autre, ne traite pas la responsivité des tableaux:
Defaut: pas responsive
| Colonne 1 |
Colonne 2 |
Colonne 3 |
Colonne 4 |
Colonne 5 |
Colonne 6 |
| Ligne 1 |
c2l1 texte 1 |
c3l1 texte 2 |
c4l1 texte 3 |
c5l1 texte 4 |
c6l1 texte 5 |
| Ligne 2 |
c2l2 texte 1 |
c3l2 texte 2 |
c4l2 texte 3 |
c5l2 texte 4 |
c6l2 texte 5 |
| Ligne 3 |
c2l3 texte 1 |
c3l3 texte 2 |
c4l3 texte 3 |
c5l3 texte 4 |
c6l3 texte 5 |
| Ligne 4 |
c2l4 texte 1 |
c3l4 texte 2 |
c4l4 texte 3 |
c5l4 texte 4 |
c5l4 texte 5 |
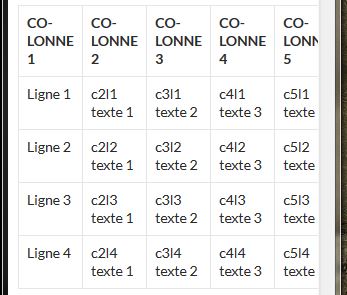
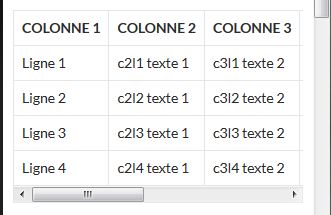
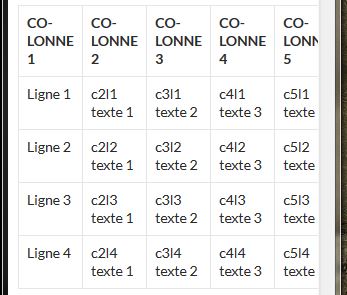
Ce qui donne sur un smartphone, un tableau "mangé" sur la droite (il manque un bout de la colonne 5 + la colonne 6)*:

Il existe plusieurs manière d'adapter les tableaux aux smartphone; en voici 2 qui ont retenu mon attention:
1/ La plus simple: ajouter class="responsive" au tableau
@media only screen and (max-width: 840px) {
table.responsive {
margin-bottom: 0;
overflow: hidden;
overflow-x: scroll;
display: block;
white-space: nowrap;
}
}
| Colonne 1 |
Colonne 2 |
Colonne 3 |
Colonne 4 |
Colonne 5 |
Colonne 6 |
| Ligne 1 |
c2l1 texte 1 |
c3l1 texte 2 |
c4l1 texte 3 |
c5l1 texte 4 |
c6l1 texte 5 |
| Ligne 2 |
c2l2 texte 1 |
c3l2 texte 2 |
c4l2 texte 3 |
c5l2 texte 4 |
c6l2 texte 5 |
| Ligne 3 |
c2l3 texte 1 |
c3l3 texte 2 |
c4l3 texte 3 |
c5l3 texte 4 |
c6l3 texte 5 |
| Ligne 4 |
c2l4 texte 1 |
c3l4 texte 2 |
c4l4 texte 3 |
c5l4 texte 4 |
c5l4 texte 5 |
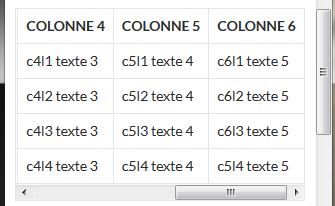
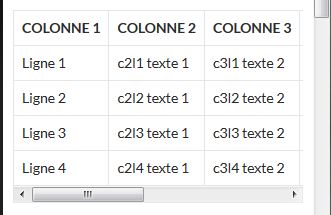
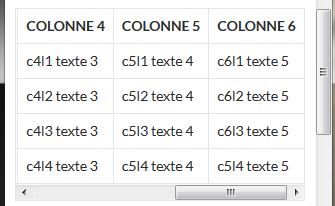
Le résultat donne un tableau affublé d'une scrollbar horizontale*:


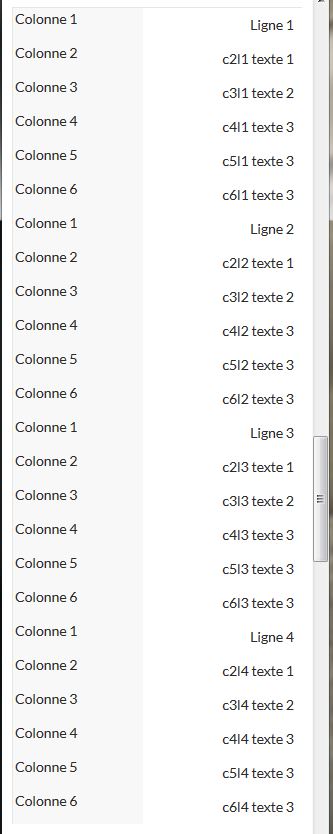
2/ Plus compliqué: ajouter class="responsive-table-line" au tableau + data-title="nomdelacolonne" aux <td>
@media (max-width: 500px) {
.responsive-table-line td:before { content: attr(data-title); }
.responsive-table-line table,
.responsive-table-line thead,
.responsive-table-line tbody,
.responsive-table-line th,
.responsive-table-line td,
.responsive-table-line tr {
display: block;
}
.responsive-table-line thead tr {
display:none;
}
.responsive-table-line td {
position: relative;
border: 0px solid transparent;
padding-left: 50% !important;
white-space: normal;
text-align:right;
}
.responsive-table-line td:before {
position: absolute;
top: 0px;
left: 0px;
width: 45%;
padding-right: 15px;
height:100%;
white-space: nowrap;
text-overflow: ellipsis !important;
overflow:hidden !important;
text-align:left;
background-color:#f8f8f8;
padding:2px;
}
}
+ dans chaque ligne du tableau:
<tr>
<td data-title="Colonne 1">Ligne 1</td>
<td data-title="Colonne 2">c2l1 texte 1</td>
<td data-title="Colonne 3">c3l1 texte 2</td>
<td data-title="Colonne 4">c4l1 texte 3</td>
<td data-title="Colonne 5">c5l1 texte 3</td>
<td data-title="Colonne 6">c6l1 texte 3</td>
</tr>
| Colonne 1 |
Colonne 2 |
Colonne 3 |
Colonne 4 |
Colonne 5 |
Colonne 6 |
| Ligne 1 |
c2l1 texte 1 |
c3l1 texte 2 |
c4l1 texte 3 |
c5l1 texte 3 |
c6l1 texte 3 |
| Ligne 2 |
c2l2 texte 1 |
c3l2 texte 2 |
c4l2 texte 3 |
c5l2 texte 3 |
c6l2 texte 3 |
| Ligne 3 |
c2l3 texte 1 |
c3l3 texte 2 |
c4l3 texte 3 |
c5l3 texte 3 |
c6l3 texte 3 |
| Ligne 4 |
c2l4 texte 1 |
c3l4 texte 2 |
c4l4 texte 3 |
c5l4 texte 3 |
c6l4 texte 3 |
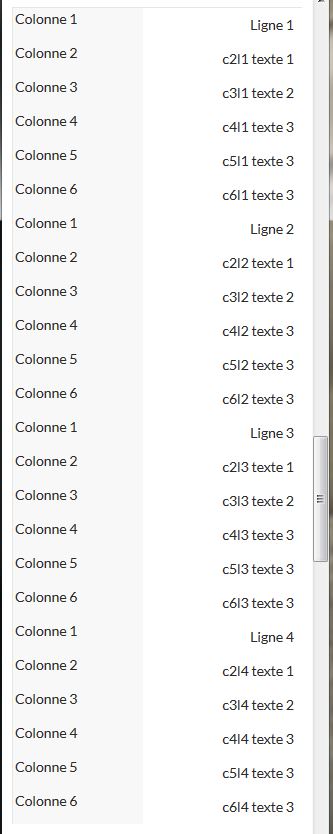
Le résultat est étonnant *:

*Tous les résultats peuvent être vus dynamiquement à partir d'un smartphone ou en réduisant à la taille d'un smartphone la fenêtre du navigateur si l'écran est grand.