J’en ai eu besoin hier pour faire le π dans mon titre parce que celui-ci n’était pas lisible avec la typo de base.
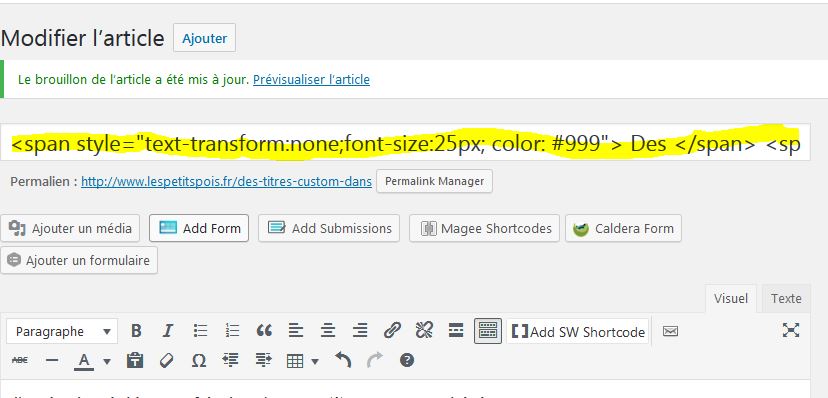
En fait c’est assez simple car le champ titre accepte gentiment les balises html.
Du coup, j’ai fait un retour au codage d’antan de type HTML4 Strict (avant les CSS…):
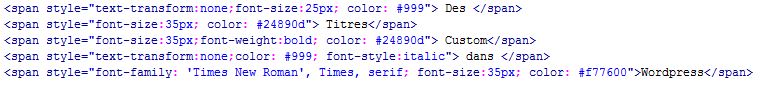
<span style="text-transform:none;font-size:25px; color: #999"> Des </span> <span style="font-size:35px; color: #24890d"> Titres</span> <span style="font-size:35px;font-weight:bold; color: #24890d"> Custom</span> <span style="text-transform:none;color: #999; font-style:italic"> dans </span> <span style="font-family: 'Times New Roman', Times, serif; font-size:35px; color: #f77600">Wordpress</span>